So aktualisieren Sie ein WordPress-Theme, ohne die Anpassung zu verlieren.
Eines der besten Dinge an WordPress sind die einfachen Anpassungsoptionen, die Sie mit WordPress-Themes und -Plugins erhalten.
Sie können diese Anpassungen auch auf die nächste Ebene heben, indem Sie Ihrem WordPress-Design eigene Codefragmente und CSS-Stile hinzufügen.
Das Problem tritt auf, wenn ein Update für Ihr Thema verfügbar wird. Wenn Sie nicht aufpassen, besteht eine hohe Wahrscheinlichkeit, dass Sie einige der Änderungen verlieren, die Sie an Ihrem Thema vorgenommen haben.
In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Theme einfach aktualisieren können, ohne die Anpassung zu verlieren. Wir werden auch erläutern, wie Sie Ihre Themen richtig anpassen, damit Sie nicht betroffen sind, wenn ein neues Themenupdate veröffentlicht wird.

Wie funktionieren Theme-Updates in WordPress?
WordPress wird mit einem leistungsstarken System geliefert, mit dem Updates nicht nur für WordPress selbst, sondern auch für Plugins und Themes installiert werden können .
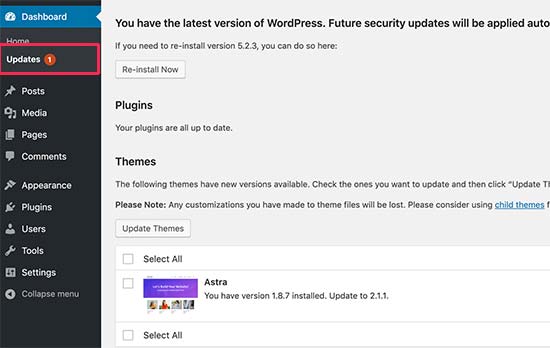
Ihre WordPress-Website sucht regelmäßig nach Updates und zeigt sie auf der Seite Dashboard »Updates an .

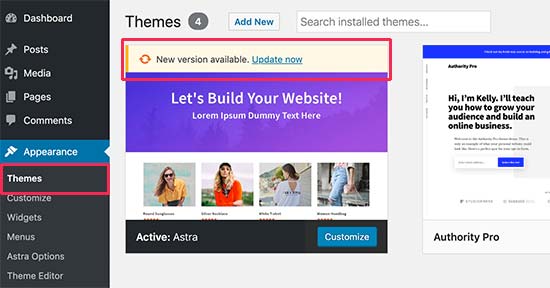
Wenn ein Themenupdate verfügbar ist, wird auf der Seite Darstellung »Themen eine Benachrichtigung angezeigt .

Updates sind wirklich wichtig für die Sicherheit und Leistung Ihrer WordPress-Website. Neben Sicherheits- und Fehlerkorrekturen können Theme-Entwickler mit diesen Updates auch neue Funktionen einführen.
Sie können einfach auf die Schaltfläche Aktualisieren klicken, um die neue Version zu installieren.
WordPress lädt dann das Designpaket herunter, entpackt es und ersetzt die alten Dateien durch die neuere Version.
Dadurch werden alle alten Themendateien überschrieben, die auf Ihrer Website installiert sind. Wenn Sie Ihren WordPress-Themendateien manuell benutzerdefinierten Code hinzugefügt haben, gehen diese Änderungen verloren.
Lassen Sie uns einen Blick darauf werfen, welche Themenänderungen sicher sind und welche Anpassungen gelöscht werden.
Welche Art von Themenanpassungen können Sie während eines Updates verlieren?
Es gibt mehrere Möglichkeiten, ein WordPress-Theme anzupassen. Einige dieser Themenanpassungen sind sicher, da Ihre Änderungen in der WordPress-Datenbank selbst gespeichert sind.
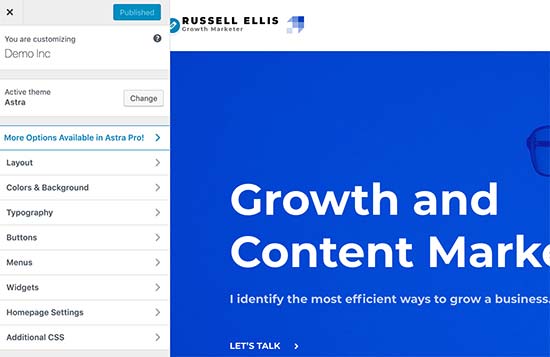
Dies schließt alle Änderungen ein, die über den integrierten WordPress-Theme-Customizer vorgenommen wurden, auf den Sie über die Seite Darstellung »Anpassen zugreifen können .

Mit dem Theme-Customizer können Sie Ihr WordPress-Theme ändern und alle Änderungen in der WordPress-Datenbank speichern. Sie können das Header-Bild, die Farben, das Layout, das benutzerdefinierte CSS und mehr ändern.
Ihre WordPress-Widgets und Navigationsmenüs sind ebenfalls nicht von den Themenaktualisierungen betroffen.
Beliebte WordPress-Themes wie Astra und Ocean WP werden jetzt mit Companion-Plugins geliefert. Diese Plugins werden verwendet, um Ihrem Thema zusätzliche Funktionen hinzuzufügen. Alle Themenänderungen, die mit diesen Begleit-Plugins vorgenommen wurden, sind ebenfalls nicht von der Themenaktualisierung betroffen.
Wenn Sie Ihr WordPress-Layout mit einem WordPress-Seitenersteller wie Divi , Beaver Builder , Elementor usw. anpassen , werden diese Änderungen ebenfalls nicht beeinflusst.
Alle anderen Funktionen, die Sie mithilfe eines Plugins zu Ihrer Website hinzugefügt haben, sind ebenfalls sicher. Zum Beispiel Ihre WordPress-Kontaktformulare , Google Analytics , E-Mail-Newsletter-Popups und mehr.
Anpassungen, die Sie während des Updates verlieren
Wenn Sie der Datei functions.php Ihres Themas Code hinzugefügt haben , wird dieser ausgeblendet. Alle CSS-Änderungen, die Sie direkt zur Stylesheet-Datei (style.css) Ihres Themas hinzugefügt haben, werden ebenfalls gelöscht.
Nachdem wir nun wissen, welche Änderungen gelöscht werden, wollen wir darüber sprechen, wie sie nach dem Thema-Update beibehalten und wiederhergestellt werden können.
Schritt 1. Vorbereiten des Theme-Updates
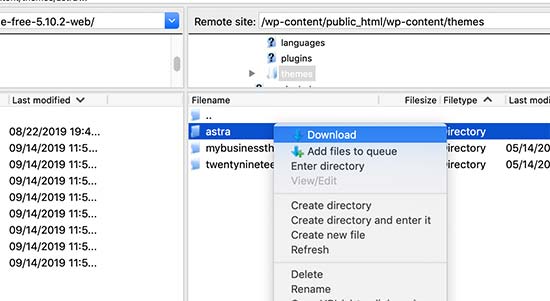
Als erstes müssen Sie über einen FTP-Client eine Verbindung zu Ihrem WordPress-Hosting- Konto herstellen .
Sobald die Verbindung hergestellt ist, gehen Sie zum /wp-content/themes/Ordner und laden Sie Ihren Themenordner auf Ihren Computer herunter.

Dieser Ordner ist die Sicherung Ihres Themas und wird später zum Kopieren und Einfügen von Anpassungen nach dem Aktualisieren des Themas verwendet.
Schritt 2. Laden Sie das aktualisierte Thema herunter und verschieben Sie die Anpassungen
Jetzt möchten wir Anpassungen, die wir an den alten Themendateien vorgenommen haben, auf die aktualisierte Version übertragen.
Besuchen Sie einfach die Website Ihres Themas und laden Sie die neueste Version auf Ihren Computer herunter. Suchen Sie die Zip-Datei des Themas und extrahieren Sie sie.
Sie sollten jetzt sowohl die neue Version als auch Ihr altes benutzerdefiniertes Thema auf Ihrem Computer haben.
Wenn Sie sich an die Änderungen erinnern, die Sie an Ihrem Thema vorgenommen haben, kopieren Sie einfach die Codeausschnitte aus dem alten Thema und fügen Sie sie in die neue Version ein.
Wenn Sie sich jedoch nicht an die vorgenommenen Änderungen erinnern, müssen Sie diese zuerst finden. Der einfachste Weg, dies zu tun, besteht darin, Ihre Themendateien zu vergleichen.
Sie müssen eine Dateivergleichssoftware wie WinMerge ( Kaleidoskop für Mac, Meld für Linux) verwenden.
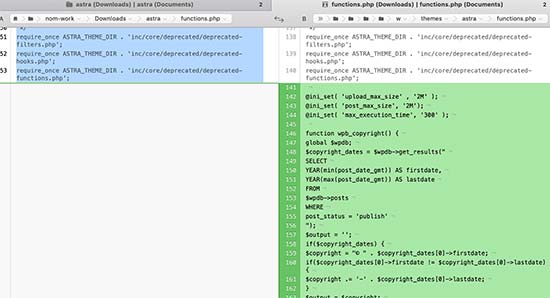
Öffnen Sie beide Themenordner in der Dateivergleichssoftware. Es werden Dateien nebeneinander angezeigt, sodass Sie Dateien schnell vergleichen können, um die Anpassungen zu finden, die Sie dem alten Thema hinzugefügt haben.

Anschließend können Sie den Code aus der alten Themendatei kopieren und in dieselbe Datei im neuen Design einfügen.
Schritt 3. Laden Sie den neuen Themenordner hoch
Nachdem Sie Ihre Änderungen an dem neuen Thema kopiert haben, können Sie die aktualisierte Version auf Ihre Website hochladen.
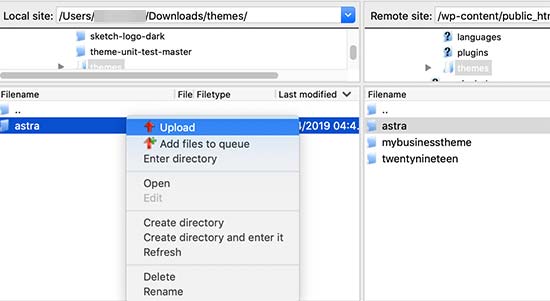
Stellen Sie einfach über den FTP-Client eine Verbindung zu Ihrer Website her und wechseln Sie in den /wp-content/themes/Ordner. Wählen Sie den neuen Themenordner aus und aktualisieren Sie ihn auf Ihrer Website.

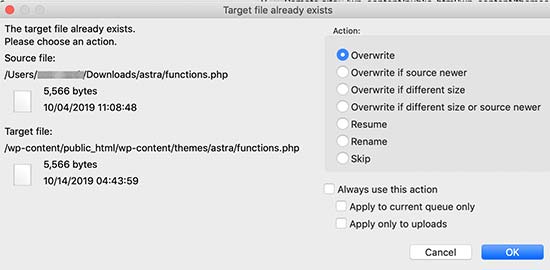
Ihr FTP-Client warnt Sie, dass die gleichnamigen Dateien bereits vorhanden sind. Sie müssen <strongOverwrite auswählen, um sicherzustellen, dass Ihre alten Themendateien durch neue Dateien ersetzt werden.

Das ist alles. Sie haben Ihr WordPress-Theme erfolgreich aktualisiert. Besuchen Sie Ihre Website, um sicherzustellen, dass alles wie erwartet funktioniert.
So vermeiden Sie den Verlust von Änderungen während der Themenaktualisierung
Wenn Sie Ihrem WordPress-Design Codefragmente oder benutzerdefinierte Stile hinzufügen möchten, sollten Sie einige bewährte Methoden befolgen.
Die beste Lösung besteht darin , ein untergeordnetes Thema zu erstellen und Ihren benutzerdefinierten Code zu den Dateien des untergeordneten Themas hinzuzufügen.
Viele WordPress-Anfänger fühlen sich jedoch möglicherweise nicht wohl, wenn sie ein untergeordnetes Thema erstellen. Zum Glück gibt es einfachere Lösungen.
Für alle Ihre benutzerdefinierten Codeänderungen können Sie das Code-Snippets-Plugin verwenden .
Sie können damit sicher benutzerdefinierte Codefragmente hinzufügen, ohne Ihre Website zu beschädigen, und Ihre Änderungen werden durch Themenaktualisierungen nicht beeinflusst. Sie können sogar Ihr WordPress-Theme ändern, ohne diese Änderungen zu verlieren.
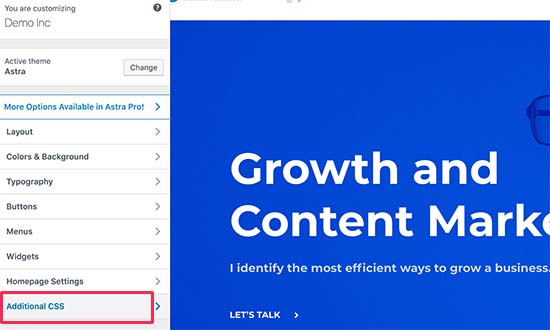
Für CSS-Code können Sie alles auf der Registerkarte “Zusätzliches CSS” des Design-Customizers speichern.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem CSS in WordPress .
Alternativ können Sie auch das leistungsstarke CSS Hero- Plugin verwenden, um die Stile einfach anzupassen, ohne CSS-Code zu schreiben.