Einbetten von PDFs, Tabellenkalkulationen und anderen Dateien in WordPress-Blogposts.
Möchten Sie PDF, Tabellenkalkulation und andere Arten von Dokumenten in Ihre WordPress-Blog-Beiträge einbetten?
WordPress wird mit einem leistungsstarken Inhaltseditor geliefert und ermöglicht das einfache Einbetten von Videos , Tweets , Audio und anderen Medienformaten mithilfe der Einbettungsblöcke.
Sie können auch andere Dateitypen hochladen, die Benutzer herunterladen können. Es ist jedoch nicht möglich, Dateien wie PDF, Tabellenkalkulation und andere Dokumente in Ihre Blog-Beiträge einzubetten.
In diesem Artikel zeigen wir Ihnen, wie Sie PDF, Tabellenkalkulation, Powerpoint und andere Dokumente in Ihre WordPress-Blog-Beiträge einbetten.

Um Ihnen die Navigation in diesem Handbuch zu erleichtern, haben wir hier das Inhaltsverzeichnis erstellt.
- Hinzufügen von PDF in WordPress-Blog-Posts ohne Plugin
- Einbetten von PDF in WordPress-Posts mithilfe des PDF Viewer-Plugins
- Einbetten von Tabellenkalkulationen und anderen Arten von Dokumenten in WordPress
- So binden Sie SlideShare-Präsentationen in WordPress-Posts ein
- Einbetten von Google Text & Tabellen, Blättern und anderen in WordPress-Posts
Beginnen wir jetzt mit der Anleitung.
Hinzufügen von PDF in WordPress-Blog-Posts ohne Plugin
Standardmäßig bietet WordPress keine vollständige Einbettungsoption für PDF-Dokumente. Sie können sie jedoch als Links in Ihre Blog-Beiträge einfügen.
Diese Option ist nützlich, wenn Sie Ihrer Website kein Plugin hinzufügen möchten.
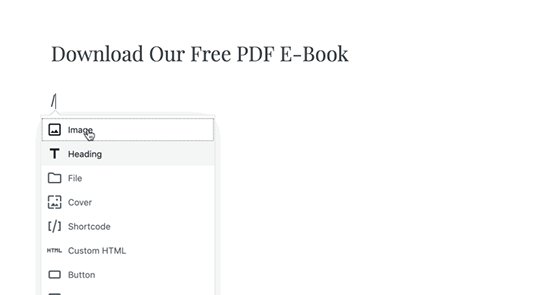
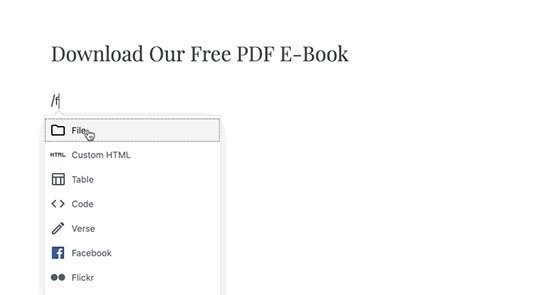
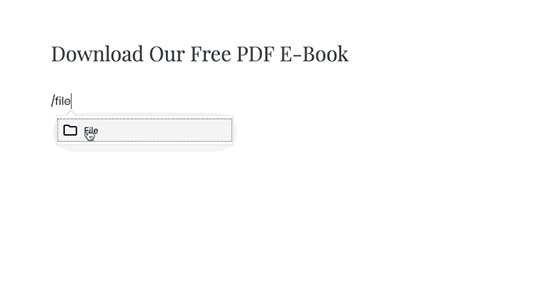
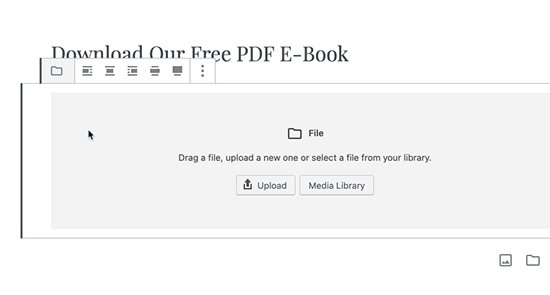
Fügen Sie einfach den Dateiblock zu Ihrem WordPress-Beitrag oder Ihrer WordPress-Seite hinzu und laden Sie dann Ihre PDF-Datei hoch.

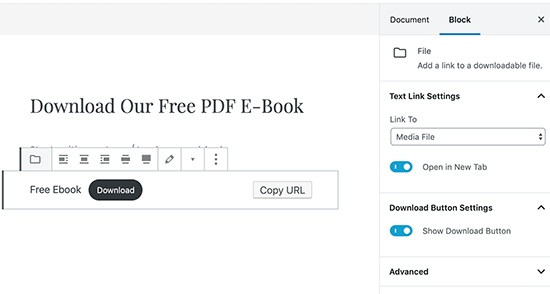
Sobald Sie die PDF-Datei hochgeladen haben, zeigt WordPress den Dateinamen mit einer Download-Schaltfläche an. Sie können den Dateinamen bearbeiten und den Text der Schaltfläche herunterladen.

Sie haben auch die Möglichkeit, die Download-Schaltfläche ein- oder auszublenden und auszuwählen, ob sie mit der Datei selbst oder der Anhangsseite verknüpft ist.
Mit dieser Methode können Sie Microsoft Word-Dokumente, Excel-Tabellen und PowerPoint-Präsentationen auf Ihre Website hochladen.
Diese Methode ist zwar einfacher und unkomplizierter, bettet jedoch nicht die Dokumente ein, sodass Benutzer die Datei herunterladen müssen, um sie anzuzeigen. Dies ist je nach Anwendungsfall möglicherweise nicht sehr benutzerfreundlich.
Schauen wir uns einige andere Möglichkeiten an, um Dokumente in WordPress einzubetten.
Einbetten von PDF in WordPress-Posts mit dem Embed PDF Viewer Plugin
Wie oben gezeigt, führt das Anzeigen der PDF-Dateien als Links Ihre Website-Besucher von Ihrer Website weg.
In dieser Methode erfahren Sie, wie Sie das Dokument einfach in Ihre WordPress-Beiträge und -Seiten einbetten können.
Zunächst müssen Sie das Embed PDF Viewer-Plugin installieren und aktivieren . Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins .
Sobald das Plugin aktiviert ist, erstellen Sie einfach einen neuen Beitrag oder bearbeiten Sie einen vorhandenen, um ein PDF-Dokument einzubetten.
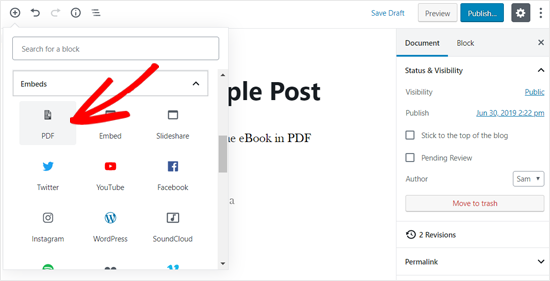
Klicken Sie im WordPress-Post-Bearbeitungsbildschirm auf das Symbol Neuen Block hinzufügen und wählen Sie den PDF-Block im Abschnitt Einbetten aus.

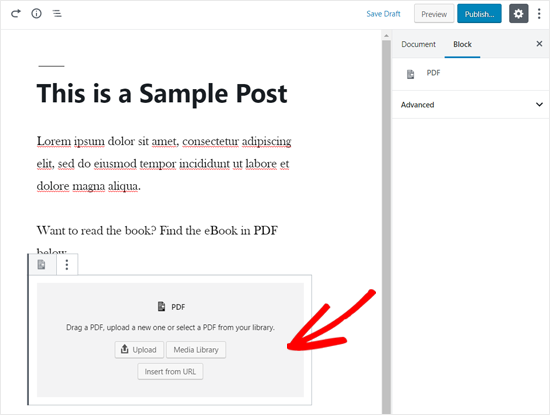
Danach können Sie eine neue PDF-Datei in Ihren Beitrag hochladen, eine aus Ihrer Medienbibliothek auswählen oder über die URL einfügen.

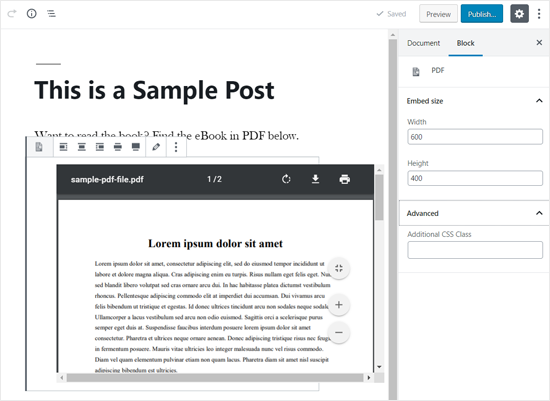
Sobald Sie die Datei ausgewählt haben, wird die in Ihren Blog-Beitrag eingebettete PDF-Datei angezeigt. Sie können auch die Größe des Einbettungsbereichs ändern und über die Blockoptionen auf der linken Seite zusätzliches CSS hinzufügen.

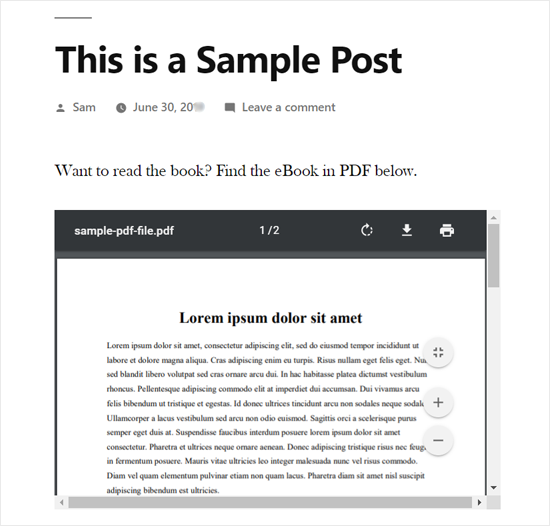
Wenn Sie mit der Anpassung fertig sind, speichern Sie einfach Ihren Beitrag und zeigen Sie ihn auf Ihrer Live-Website in der Vorschau an. So sah es auf unserer Demo-Website aus.

Einbetten von Microsoft Word, Tabellenkalkulation und anderen Dokumenten in WordPress
Mit dem oben genannten Plugin können Sie nur PDF-Dateien in Ihre WordPress-Site einbetten.
Wenn Sie weitere Dokumenttypen wie Microsoft Word, Excel-Tabellen, PowerPoint-Präsentationen usw. einbetten möchten, müssen Sie ein anderes Plugin verwenden.
Zunächst müssen Sie das Plugin ” Dokument einbetten” auf Ihrer Website installieren und aktivieren .
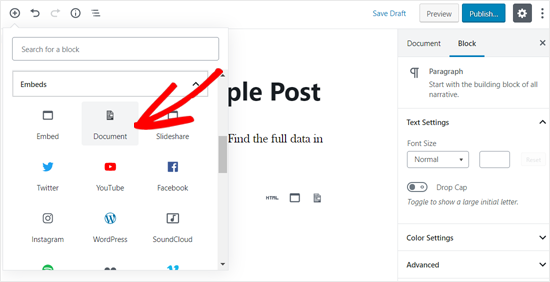
Erstellen Sie als Nächstes einen neuen Beitrag oder öffnen Sie einen vorhandenen, um ein Dokument einzubetten. Fügen Sie anschließend den Dokumentblock im Abschnitt Einbetten hinzu.

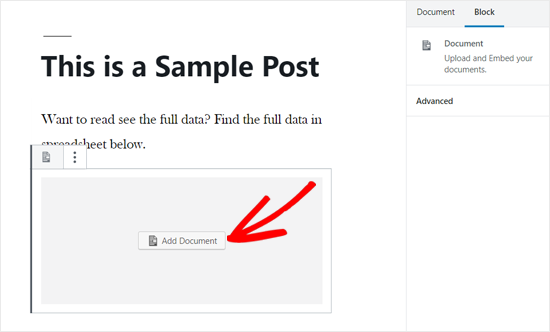
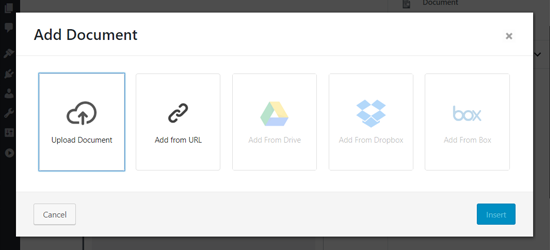
Danach müssen Sie auf die Schaltfläche Dokument hinzufügen klicken.

Als Nächstes können Sie ein Dokument hochladen oder über eine URL hinzufügen. Die bezahlten Plugin-Benutzer können auch Dokumente aus Google Drive, Dropbox und Box anhängen.

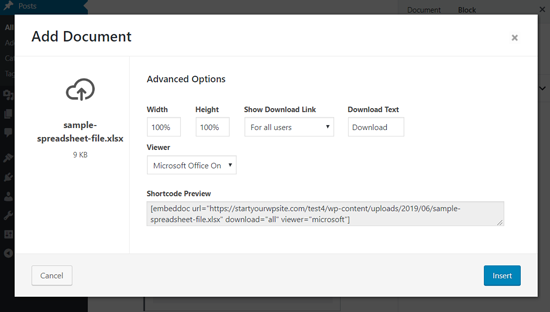
Sobald Sie das einzubettende Dokument ausgewählt haben, werden die Optionen zum Anpassen der Einbettung angezeigt. Sie müssen sie überprüfen und auf die Schaltfläche Einfügen klicken.

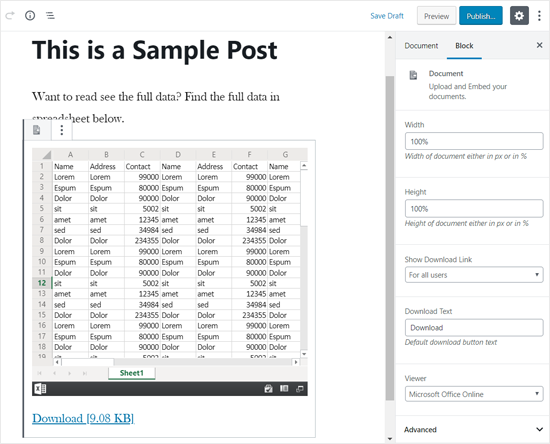
Sobald Sie fertig sind, können Sie das in Ihren Beitrag eingebettete Dokument sehen. Sie können die Dokumentanzeigeoptionen auch im Blockoptionsfenster auf der linken Seite erneut überprüfen.

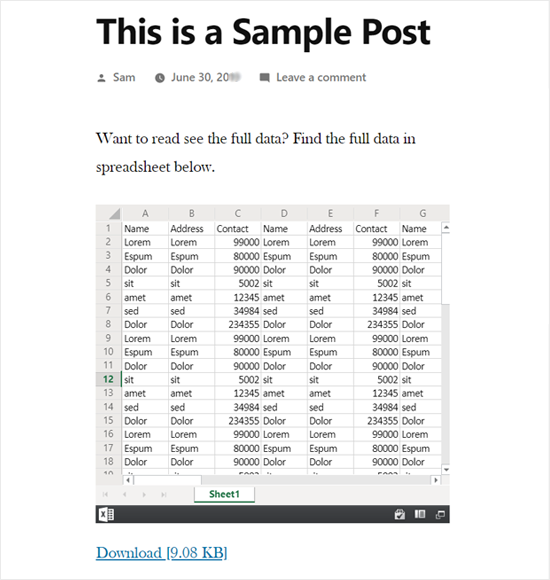
Speichern Sie Ihren Beitrag und zeigen Sie eine Vorschau auf Ihrer Live-Website an. So sah die eingebettete Tabelle auf unserer Demo-Website aus.

Einbetten von SlideShare-Präsentationen in WordPress-Posts
Im Gegensatz zu PDF und anderen Dokumenten können Sie mit WordPress Inhalte von Diensten von Drittanbietern problemlos in Ihre Website einbetten.
Es verfügt über integrierte Einbettungsoptionen für YouTube-Videos , Tweets , Facebook-Updates, SlideShare-Präsentationen und vieles mehr.
Das Beste ist, dass der neue WordPress-Blockeditor separate Einbettungsblöcke für sie enthält.
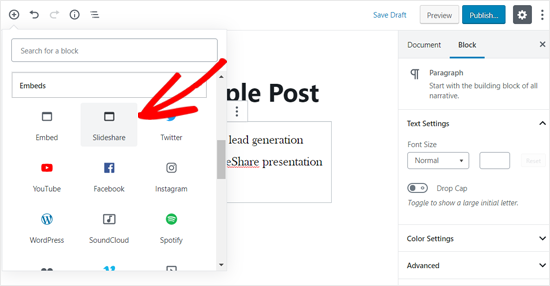
Um eine SlideShare-Präsentation in Ihren WordPress-Blog-Beitrag einzubetten, erstellen Sie einen neuen Beitrag oder bearbeiten Sie einen vorhandenen. Klicken Sie anschließend auf das Symbol Neuen Block hinzufügen und fügen Sie den SlideShare-Block in Ihren Beitragsbearbeitungsbereich ein.

Als Nächstes müssen Sie die SlideShare-Website besuchen und den Link einer SlideShare-Präsentation kopieren, die Sie einbetten möchten.
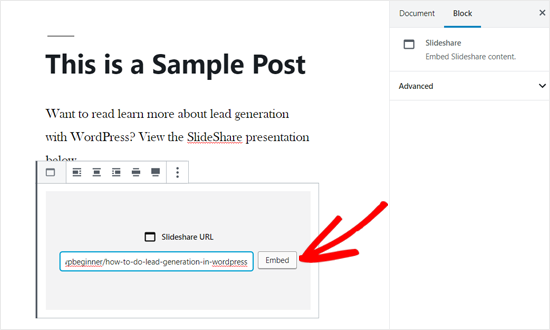
Fügen Sie anschließend den Link in den eingebetteten SlideShare-Block ein und klicken Sie auf die Schaltfläche Einbetten.

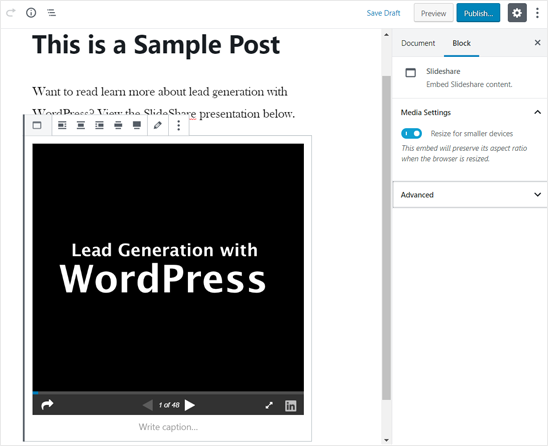
Danach können Sie die in Ihren Blog-Beitrag eingebettete SlideShare-Präsentation sehen. Sie können die Blockoptionen auf der linken Seite überprüfen und Ihren Beitrag speichern.

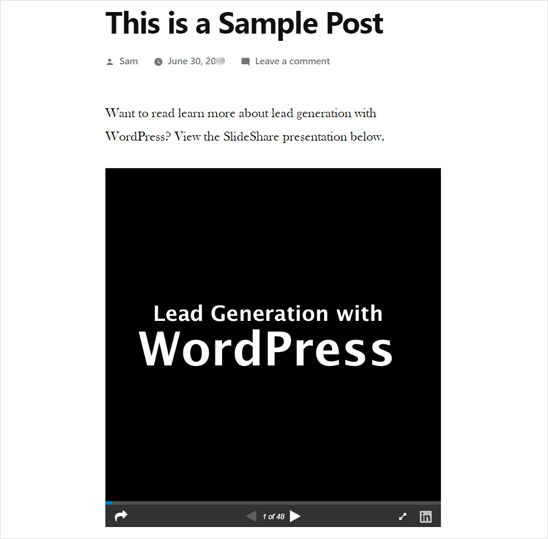
Anschließend können Sie die eingebettete SlideShare-Präsentation live auf Ihrer Website anzeigen. So sah es auf unserer Demo-Website aus.

Einbetten von Google Text & Tabellen, Blättern und anderen in WordPress
In den obigen Beispielen haben wir beschrieben, wie Sie PDF- und andere Dokumente von Ihrem lokalen Computer hinzufügen. Heutzutage verwenden jedoch viele Nutzer Google Drive zum Erstellen und Speichern von Dokumenten (insbesondere Kleinunternehmer).
Ähnlich wie bei Microsoft Word-, Excel Sheets- und PowerPoint-Präsentationen können Sie mit Google Drive auch Dokumente, Blätter, Präsentationen und andere Online-Dokumente erstellen.
Wenn Sie Dokumente in Google Drive erstellt haben, können Sie diese Dateien mithilfe der iFrame-Methode problemlos in Ihre WordPress-Beiträge einbetten.
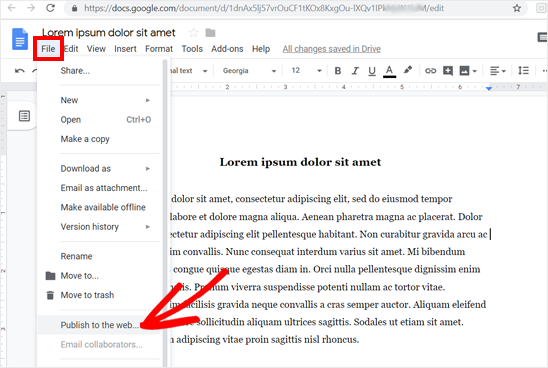
Um ein Google-Dokument in WordPress einzubetten, müssen Sie das Dokument zuerst in Ihrem Browser öffnen. Gehen Sie danach zum Menü Datei und klicken Sie auf die Option “Im Web veröffentlichen”.

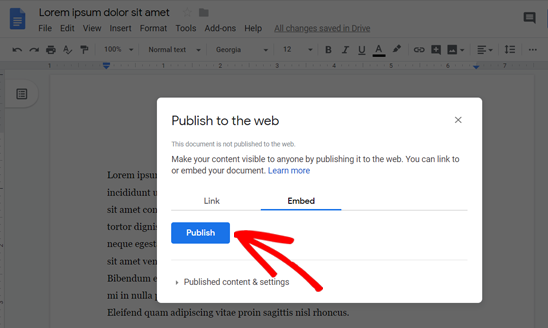
Danach erscheint ein neues Popup-Fenster. Sie müssen die Option Einbetten auswählen und dann auf die Schaltfläche Veröffentlichen klicken.

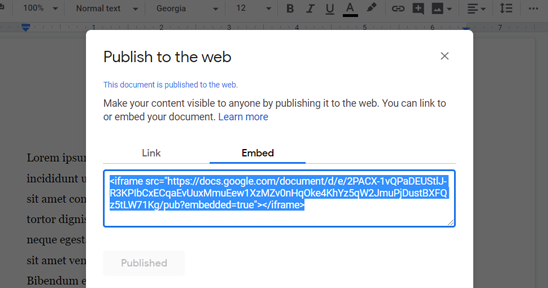
Sobald dies erledigt ist, erhalten Sie einen iFrame-Einbettungscode. Kopieren Sie den Code.

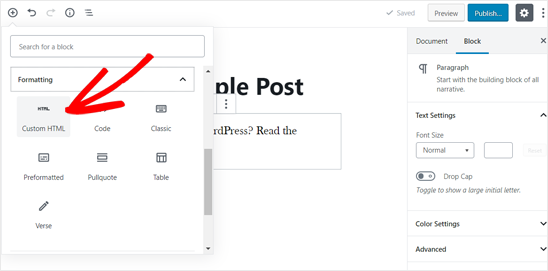
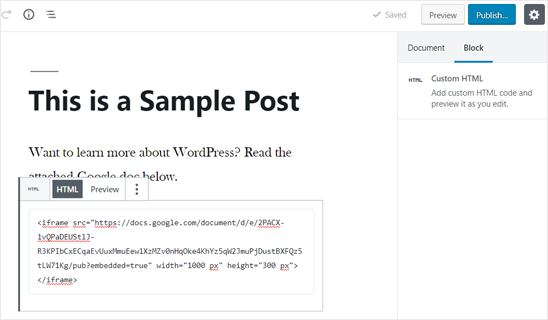
Als Nächstes müssen Sie einen neuen Beitrag erstellen oder einen vorhandenen bearbeiten, um das Google-Dokument einzubetten. Fügen Sie in Ihrem Post-Editor den benutzerdefinierten HTML-Block hinzu, um den Einbettungscode einzufügen.

Fügen Sie den zuvor kopierten Einbettungscode ein, sobald der benutzerdefinierte HTML-Block in Ihrem Post-Bearbeitungsbereich hinzugefügt wurde.

Möglicherweise müssen Sie dem Einbettungscode Parameter für Höhe und Breite hinzufügen. Fügen Sie dem iframe-Code einfach die folgenden Parameter hinzu:
|
1
|
<iframe src="https://docs.google.com/document/d/e/2PACX-1vQXyRM7bAOY2Em38yYkFKDlFwMp7tlofsdfdgeGDFg4lVkv_9HB_5WbGLwfMScaGQmDf34mIH/pub?embedded=true" width="550" height="600"></iframe> |
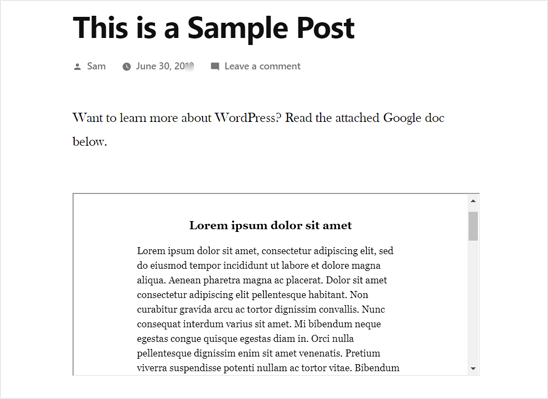
Danach können Sie Ihren Beitrag speichern und auf Ihrer Live-Website in der Vorschau anzeigen. So sah es auf unserer Demo-Website aus.

Mit dieser Methode können Sie jetzt andere Dokumente aus Ihrem Google Drive-Konto in WordPress einbetten.