So erstellen Sie eine benutzerdefinierte Startseite in WordPress.
Oft fragen uns Benutzer, ob es möglich ist, eine benutzerdefinierte Homepage in WordPress zu erstellen.
Standardmäßig zeigt WordPress Ihre Blog-Beiträge auf der Homepage an. Als Unternehmenswebsite möchten Sie jedoch möglicherweise eine ansprechendere Startseite erstellen, mit der Benutzer das finden, was sie benötigen, und Ihre Umsatzumsetzung steigern können.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise eine benutzerdefinierte Homepage in WordPress erstellen. Wir zeigen Ihnen mehrere Methoden, und Sie können die für Sie einfachere auswählen.
Was ist eine Homepage?
Eine Homepage ist eine Standardeinführungsseite oder die Startseite einer Website. Diese Seite wird angezeigt, wenn jemand den Domainnamen Ihrer Website in die Adressleiste seines Browsers eingibt.
Der Hauptzweck der Homepage besteht darin, den Benutzern Ihre Website oder Ihr Unternehmen vorzustellen. Im Idealfall sollten Benutzer wichtige Informationen zu Ihrem Unternehmen erhalten, damit sie andere Seiten Ihrer Website weiter durchsuchen können.
Standardmäßig zeigt WordPress Ihre letzten Blog-Beiträge auf der Homepage an. Dies ist nicht gut, da nur einige Ihrer aktuellen Artikel angezeigt werden.
Wenn Sie eine Unternehmenswebsite betreiben, werden Benutzer auf der Standardhomepage nicht über Ihr Unternehmen, Ihre Produkte oder Dienstleistungen informiert. Es bietet Benutzern auch keine Möglichkeit, Sie zu kontaktieren.
Die gute Nachricht ist, dass WordPress bereits über eine integrierte Funktionalität zum Erstellen einer benutzerdefinierten Homepage verfügt.
Auswählen einer benutzerdefinierten Seite, die als Startseite in WordPress verwendet werden soll
Mit WordPress können Sie ganz einfach jede Seite Ihrer Website als Startseite verwenden. Sie können einfach zu Seiten »Neue Seite hinzufügen im WordPress-Administrationsbereich gehen, um eine neue Seite zu erstellen.
Geben wir dieser Seite den Titel “Home” und veröffentlichen sie. Sie werden diese Seite als Ihre benutzerdefinierte Homepage verwenden.
Sorgen Sie sich im Moment nicht um Layout oder Design. Wir zeigen Ihnen später in diesem Artikel, wie Sie Ihre Homepage gestalten.
Wenn Sie nun ein Blog auf Ihrer Website ausführen möchten, müssen Sie eine separate Blog-Seite erstellen , um Ihre Beiträge anzuzeigen.
Gehen Sie erneut zu Seiten »Neue Seite hinzufügen und erstellen Sie eine Seite mit dem Titel ‘Blog’. Fahren Sie fort und veröffentlichen Sie die leere Seite.
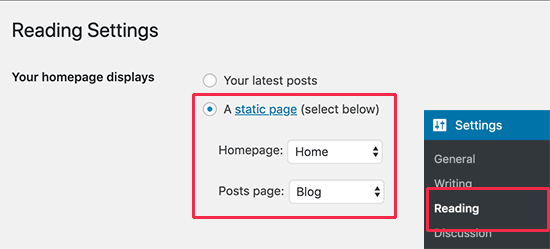
Nach dem Erstellen der Seiten müssen Sie in Ihrem WordPress-Administrator die Seite Einstellungen » Seite lesen aufrufen. Wählen Sie hier die Option “Eine statische Seite” im Abschnitt “Ihre Homepage wird angezeigt”.

Als Nächstes müssen Sie die Homepage und die Blogseiten auswählen, die Sie zuvor erstellt haben.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Nachdem Sie eine Seite eingerichtet haben, die als benutzerdefinierte Homepage verwendet werden soll, beginnen wir mit dem Entwerfen der benutzerdefinierten Homepage für Ihre WordPress-Site.
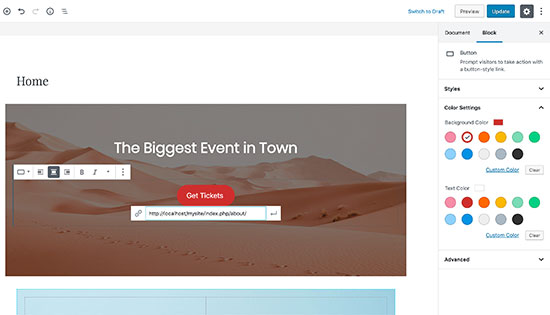
Methode 1. Erstellen Sie mit Gutenberg eine benutzerdefinierte Homepage in WordPress
WordPress hat im Dezember 2018 einen neuen blockbasierten Editor namens Gutenberg eingeführt. Mit diesem neuen Editor können Benutzer nicht nur Inhalte schreiben, sondern auch schöne Layouts erstellen.
Es werden Blöcke für jedes Inhaltselement verwendet, mit denen Sie Inhaltsblöcke organisieren können, um eine Seitenstruktur zu erstellen, die Ihnen gefällt.
WordPress enthält Blöcke, die für Designzwecke wie Titelbilder , Spalten , Tabellen, Text und Medien, Galerien und mehr verwendet werden können.

Jeder Block verfügt über eigene Einstellungen, mit denen Sie das Erscheinungsbild an Ihre Designanforderungen anpassen können.
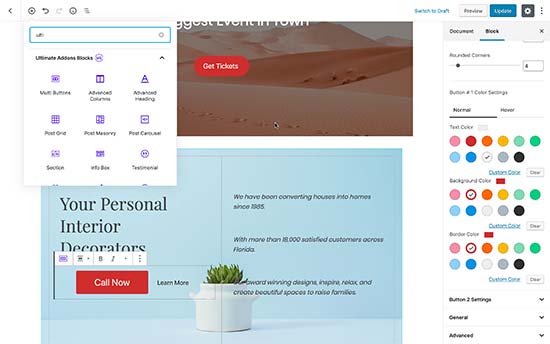
Sie können verfügbare Blöcke mit Gutenberg-Block-Plugins erweitern , um Ihrem Arsenal weitere Blöcke hinzuzufügen. Mit diesen Plugins können Sie erweiterte Elemente wie Testimonials, Schieberegler, Dienste und andere allgemeine Designfunktionen verwenden.

Sie können auch Gutenberg-fähige WordPress-Themes verwenden, die Ihnen mehr Flexibilität beim Arbeiten mit Blöcken bieten.
Wir empfehlen die Verwendung von Astra . Es enthält Gutenberg-Website-Vorlagen, die Sie mit dem Astra Starter Sites- Plugin installieren können .
Sobald Sie eine Vorlage importiert haben, können Sie sie mit dem Standard-WordPress-Editor bearbeiten und eine hoch professionell aussehende Homepage für Ihre Website erstellen.
Methode 2. Erstellen Sie eine benutzerdefinierte Homepage in WordPress mit Page Builders
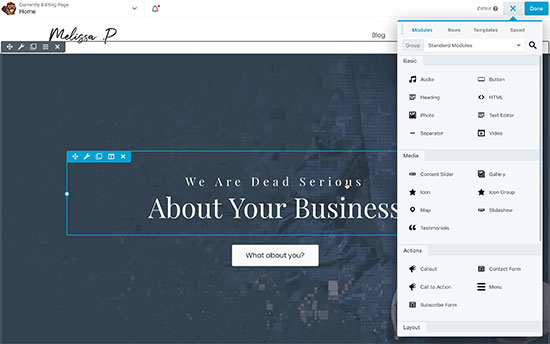
Diese Methode ist sehr einfach und erfordert keine Codierungs- oder Designkenntnisse. Für diese Methode verwenden Sie ein WordPress-Plugin für den Seitenersteller .
Mit einem Seitenerstellungs-Plugin können Sie auf einfache Weise benutzerdefinierte Seitenlayouts mithilfe einer einfachen Drag & Drop-Oberfläche erstellen.
Wir empfehlen die Verwendung von Beaver Builder, da es das anfängerfreundlichste Page Builder-Plugin auf dem Markt ist. Es enthält Dutzende von benutzerdefinierten Homepage-Vorlagen, die Sie mit einem einzigen Klick installieren können.
Nach der Installation können Sie die Vorlage mit Point-and-Click-Tools bearbeiten. Sie können Inhalte und Bilder durch Ihre eigenen Inhalte ersetzen und die Vorlage sogar erweitern, indem Sie weitere Module, Widgets und Abschnitte hinzufügen.

Mit Beaver Builder können Sie auch auf Beaver Themer zugreifen , mit dem Sie Ihr eigenes WordPress-Theme erstellen können, ohne Code schreiben zu müssen.
Weitere Informationen finden Sie in unserer Anleitung zum einfachen Erstellen benutzerdefinierter WordPress-Layouts mit Beaver Builder .
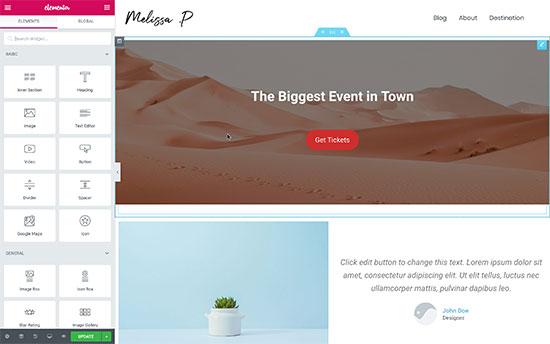
Alternativ können Sie auch Elementor ausprobieren . Es ist auch ein äußerst beliebtes Plugin für den WordPress-Seitenersteller. Es kommt auch mit Drag & Drop-Vorlagen und einer benutzerfreundlichen Oberfläche.

Weitere Informationen finden Sie in unserem Tutorial zum Erstellen benutzerdefinierter Seitenlayouts mit Elementor .
Methode 3. Erstellen Sie manuell eine benutzerdefinierte Homepage in WordPress (Codierung erforderlich)
Diese Methode wird Anfängern nicht empfohlen, da sie codiert werden muss. Sie müssen mit den WordPress-Codierungspraktiken, PHP, HTML und CSS vertraut sein, um diese Methode verwenden zu können.
Mal sehen, wie das funktioniert.
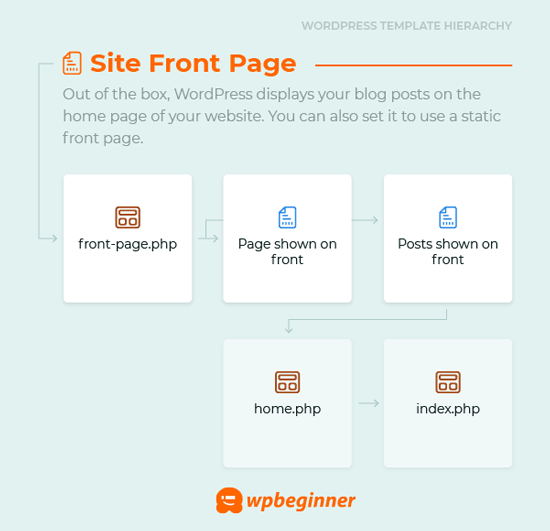
Ihr WordPress-Theme besteht aus verschiedenen Dateien. Einige dieser Dateien werden als Vorlagen bezeichnet und steuern die Anzeige bestimmter Bereiche Ihrer Website. Weitere Informationen finden Sie in unserem Spickzettel zur Hierarchie der WordPress-Vorlagen .
Eine dieser Vorlagen heißt front-page.php. Wenn Ihr Thema diese Vorlage hat, verwendet WordPress sie automatisch, um Ihre benutzerdefinierte Homepage anzuzeigen.

Wenn Ihr Thema es jedoch nicht hat, können Sie eines für sich selbst erstellen /
Erstellen Sie einfach eine leere Datei und speichern Sie sie als front-page.php. Danach müssen Sie es per FTP in den Ordner Ihres aktuellen Themas auf Ihrem WordPress-Hosting- Konto hochladen .
Sobald Sie diese Datei hochladen, verwendet WordPress sie, um Ihre Homepage anzuzeigen. Da diese Datei jedoch vollständig leer ist, wird eine leere weiße Seite angezeigt.
Um dies zu beheben, können Sie Ihren HTML-Code hinzufügen, um den Inhalt Ihrer benutzerdefinierten Homepage anzuzeigen. Ein einfacherer Ansatz besteht darin, den vorhandenen Code und die vorhandenen Vorlagen in Ihrem WordPress-Design zu verwenden.
Beispielsweise können Sie dieselbe Kopf- und Fußzeile verwenden. WordPress macht es super einfach, diese Vorlagen einzuschließen.
Hier ist ein Beispielcode, in dem wir den Inhalt und die Seitenleisten entfernt haben, während die Header- und Navigationsvorlagen aus dem Thema beibehalten wurden.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?php /* This page is used to display the static frontpage. */// Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template <?php get_footer(); ?> |
Tipps zum Erstellen einer effektiven benutzerdefinierten Homepage in WordPress
Die Homepage Ihrer Website ist die wichtigste Seite Ihrer Website. Benutzer sehen sich das an, um mehr über Ihr Unternehmen, Ihre Produkte und Dienstleistungen zu erfahren.
Wir empfehlen, das Design Ihrer Homepage so einfach wie möglich zu halten. Auf unseren eigenen Websites haben wir erfahren, dass unsere Benutzer einfachere Layouts hilfreicher finden.
Vermeiden Sie Unordnung, verbergen Sie jedoch keine wichtigen Informationen, die Ihre Benutzer auf der Startseite sehen möchten. Sie müssen auch priorisieren, welcher Inhalt zuerst in Ihrem Layout angezeigt wird.
Schreiben Sie die Ziele auf, die Sie erreichen möchten, bevor Sie eine benutzerdefinierte Homepage für Ihre Website erstellen. Diese Übung hilft Ihnen dabei, ein klares Entwurfsziel zu erreichen.
Für die meisten Unternehmen und Blogs besteht das Hauptziel darin, Website-Besucher in Kunden umzuwandeln. Um dies zu erreichen, benötigen Sie OptinMonster .
Es ist das beste WordPress-Popup-Plugin und die beste Software zur Lead-Generierung. Es hilft Ihnen, Website-Besucher in Abonnenten und zahlende Kunden umzuwandeln.
Als Nächstes möchten Sie die Leistung Ihrer benutzerdefinierten Homepage verfolgen. Dazu müssen Sie Google Analytics auf Ihrer Website installieren . Es hilft Ihnen zu sehen, woher Ihre Benutzer kommen und was sie auf Ihrer Website tun.
Sie möchten Ihren Benutzern auch die Kontaktaufnahme erleichtern. Dazu benötigen Sie das WPForms- Plugin, das das beste WordPress-Formular-Plugin auf dem Markt ist.
Sie können Ihrer Website auch eine Click-to-Call-Schaltfläche hinzufügen , damit Benutzer Ihr Geschäftstelefon problemlos anrufen können .
Zuletzt empfehlen wir Ihnen, sich bei Ihren Mitbewerbern und anderen beliebten Websites in Ihrer Branche / Nische umzuschauen. Wir bitten Sie nicht, das Design zu kopieren, sondern aus den Best Practices zu lernen und es dann auf Ihr eigenes Homepage-Layout anzuwenden.