Der endgültige Leitfaden für beschleunigte mobile Seiten (AMP)

Es ist Zeit, Ihre mobilen Seiten zu beschleunigen.
Als Google das Update zur Benutzerfreundlichkeit von Mobilgeräten startete und es schließlich zu einem der Rankingfaktoren für mobile Suchmaschinen machte, freuten sich die Websitebesitzer auf ein schnelleres mobiles Erlebnis.
Es ist gut, Ihre Seiten für mobile Benutzer zu optimieren . Wenn die Seiten des mobilen Browsers jedoch nicht schnell geladen werden, ist dies ein Problem, der Benutzer davon abhalten kann, Ihre Inhalte zu genießen.
Also, was ist die Lösung?
Accelerated Mobile Pages – oder AMP.
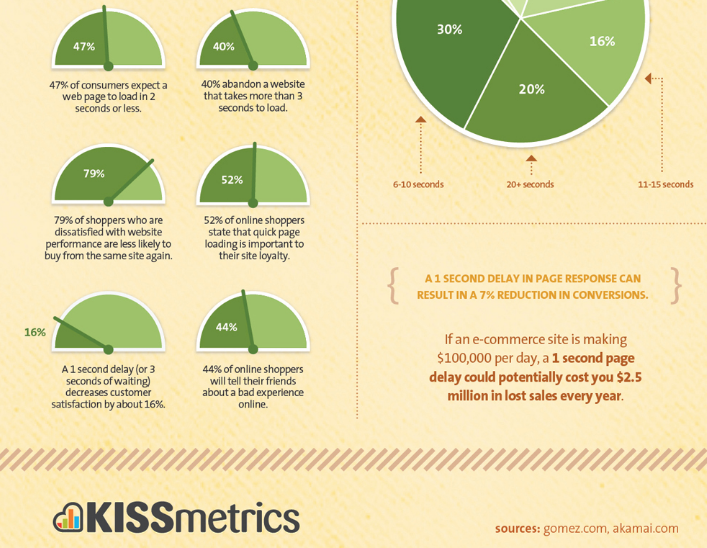
Geschwindigkeit ist ein wesentlicher Bestandteil beim Entwerfen von Webseiten. Daten von KISSmetrics zeigen, dass ” etwa 40% der Menschen eine Webseite verlassen , deren Laden länger als 3 Sekunden dauert”.
Wenn eine Online-Shopping-Website 100.000 US-Dollar pro Tag verdient, kann eine Seitenverzögerung von 1 Sekunde möglicherweise 2,5 Millionen US-Dollar an Umsatzverlusten pro Jahr kosten.

Laut Google hat das AMP-Plugin in ersten Tests die Download-Zeit zwischen 15% und 85% verkürzt.
Im Dezember 2015 gab Google bekannt, dass Accelerated Mobile Pages zu einem Ranking-Faktor werden könnten .
Wie erwartet begannen Webmaster, Vermarkter und SEOs zu analysieren, wie sich dies auf mobile Webseiten auswirken kann. Sie fanden mehrere Beispiele, die darauf hinwiesen, dass AMP tatsächlich einen großen Einfluss auf das Ranking mobiler Suchmaschinen hat.
Kurz gesagt, AMP-optimierte Seiten rangieren besser und schneller und wandeln mit Sicherheit mehr mobile Seitenbesucher in Kunden um.
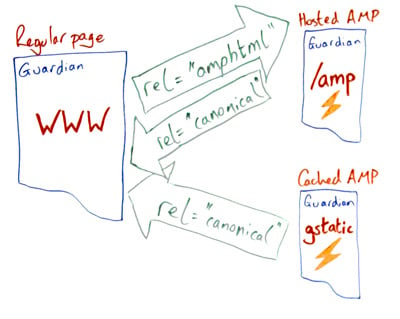
In ihrem British Whiteboard Friday gaben Will Critchlow und Tom Anthony von Distilled eine klare Erklärung, wie das AMP-Plugin funktioniert und wie Sie Ihre mobilen Seiten positionieren, um davon zu profitieren.

Wenn Sie sich eingehender mit AMP befassen möchten und wissen möchten, was es für Sie als digitaler Vermarkter tun kann, der weiß, wie wichtig es ist, mobile Benutzer zu erreichen, lassen Sie mich das Thema aufschlüsseln.
Was ist Accelerated Mobile Pages (AMP)?AMP sollte Teil Ihrer Strategie für mobile Inhalte werden .

Das AMP-Plugin entstand aus einer Zusammenarbeit zwischen Google und Twitter.
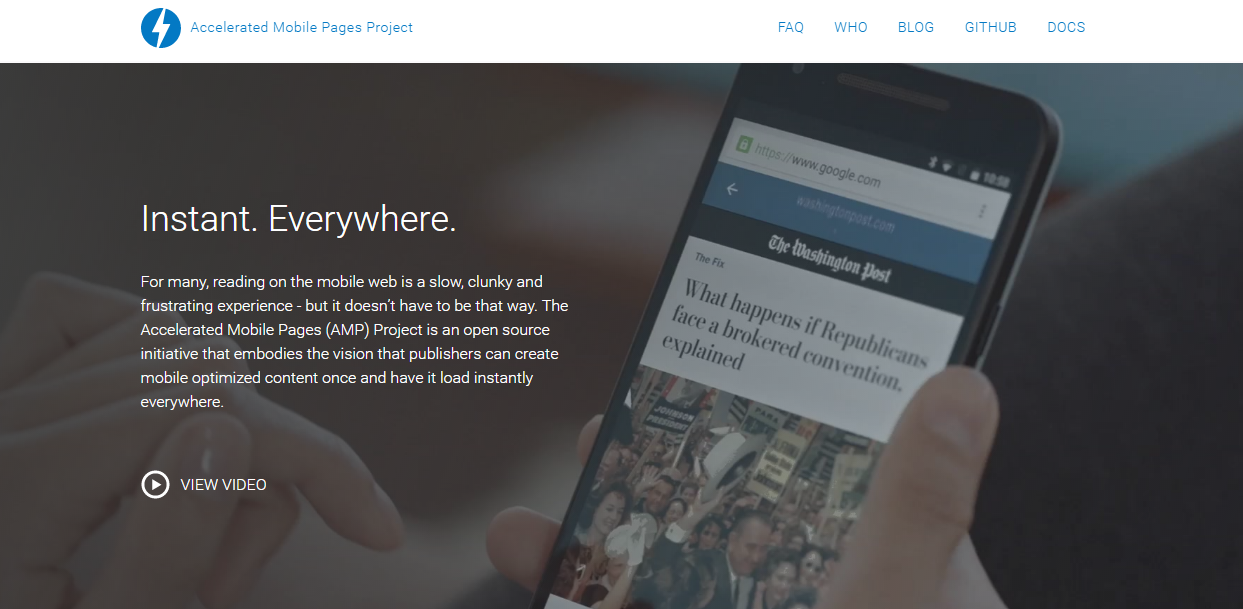
In einfachen Worten, Accelerated Mobile Pages ist ein Open-Source-Initiativprojekt zur Optimierung schnellerer mobiler Seiten. Es ist so, als würde man eine Seite nehmen, die bereits für Handys geeignet ist, und sie schneller laden, indem man sie auf die Grundlagen reduziert.
Sie können die Open-Source-Initiativplattform hier besuchen .

AMP ist ein weiterer Beweis dafür, dass Google sich auf Nutzer konzentriert.
Wenn Google ein solches neues Update herausbringt, denken Sie möglicherweise, dass es ausschließlich darum geht, mehr Geld zu generieren.
Dies gilt letztendlich, denn je zufriedener die Nutzer sind, desto mehr kehren sie zu Google zurück und das bedeutet mehr Werbetreibende.
Google ist jedoch begeistert von Nutzern mobiler Suchmaschinen. Und das solltest du auch sein.
Accelerated Mobile Pages (AMP) ist ein Open Source-Projekt / eine Open Source-Initiative, das Publishern helfen soll, die Geschwindigkeit und Lesbarkeit ihrer mobilen Inhaltsseiten zu verbessern.
Schnellere mobile Seiten + lesbarer Inhalt = bessere Benutzererfahrung
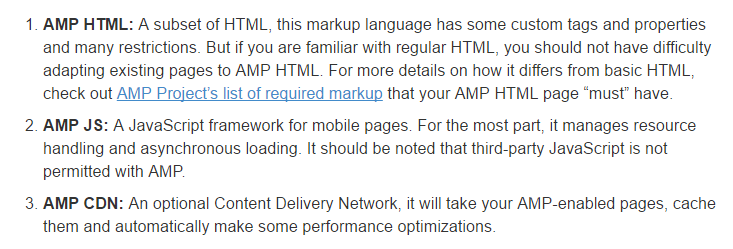
Wie funktioniert das AMP Plugin?Paul Shappiro von Search Engine Land beschreibt die dreiteilige Struktur von AMP :

Das AMP-Plugin rendert Ihre mobile Seite schneller, indem es den Aspekt des HTML-Code-Tag-Managers reduziert und nur diejenigen rendert, die für mobile Benutzer geeignet sind.
Dieses Diagramm und die Erklärung von WIll Critchlows Whiteboard Friday vereinfachen den Prozess:


AMP rendert Ihre Seiten mit optimiertem HTML-Code. Es wird erwartet, dass die Seiten schneller geladen werden, da bestimmte Aspekte des HTML-Code-Tag-Managers, die die Seite sonst verlangsamen würden, eliminiert werden.
Wenn JavaScript in Ihren mobilen Seiten enthalten ist, wird das Skript für Ihre beschleunigten mobilen Seiten nicht gerendert.
Hier sind noch ein paar Dinge, die Sie wissen sollten:
- Bei AMP müssen Sie eine optimierte Version von CSS verwenden.
- Sie dürfen nur die von AMP bereitgestellte JavaScript-Bibliothek verwenden. Da Sie nicht die Kontrolle haben, kann es zu verzögertem Laden kommen. Dies könnte der einzige Nachteil von AMP sein.
- Damit AMP-Sites jedes Mal funktionieren, müssen sie ordnungsgemäß validiert werden
- Auf AMP-Plugin-Seiten sind keine Formulare zulässig.
- Für eine bessere Erfahrung müssen benutzerdefinierte Schriftarten speziell geladen werden.
- Geben Sie Höhe und Breite an, um skurril aussehende Bilder zu vermeiden.
- Verwenden Sie AMP-genehmigte Erweiterungen, wenn Sie Videos auf Ihrer Seite haben möchten.
Wenn Sie also das AMP-Plugin integrieren und es zur Verbesserung Ihrer mobilen Seiten verwenden, sollten Sie mehr auf Geschwindigkeit und Lesbarkeit als auf Freigabefähigkeit achten. Ihre Social-Share-Schaltflächen werden möglicherweise nicht richtig angezeigt, da die meisten von ihnen mit JavaScript entwickelt wurden.
Vorteile von beschleunigten mobilen Seiten
Es gibt eine signifikante Korrelation zwischen der Geschwindigkeit der Website, den Seitenaufrufen und den Platzierungen in mobilen Suchmaschinen.
Eine Sache, an die Sie denken müssen, ist, dass Benutzer eines mobilen Browsers immer dann, wenn eine bestimmte Webseite schnell geladen wird, mehr Seiten auf der Website anzeigen, wodurch die Absprungrate verringert wird .
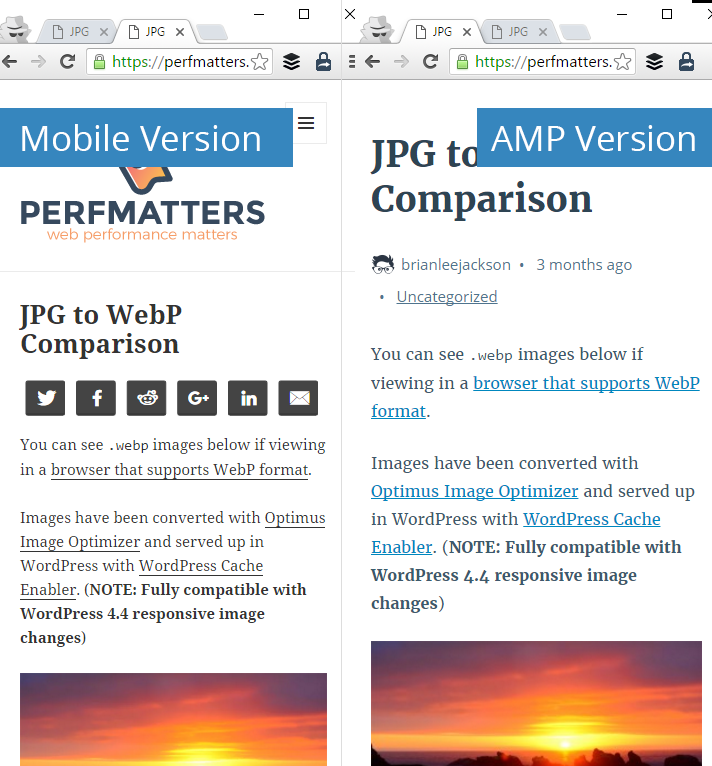
Wenn die Absprungrate verringert wird und die Erfahrung vor Ort zunimmt, wird die Seite von Google belohnt. Sie sollten sich nicht wundern, wenn AMP-Plugin-Seiten höher rangieren als Nicht-AMP-Seiten. Siehe die beiden Versionen :
Plugin
Um ehrlich zu sein, die Optimierung mit dem AMP-Plugin bietet viele Vorteile. Aber betrachten wir die Top 5:
Wahnsinnig schnell ladende Webseiten, die Benutzer lieben: Geschwindigkeit ist das Lebenselixier Ihrer mobilen Browserseite. Großartiger Inhalt ist wichtig, aber wenn Ihre Seiten nicht zugänglich sind, werden Benutzer sie nicht lesen.
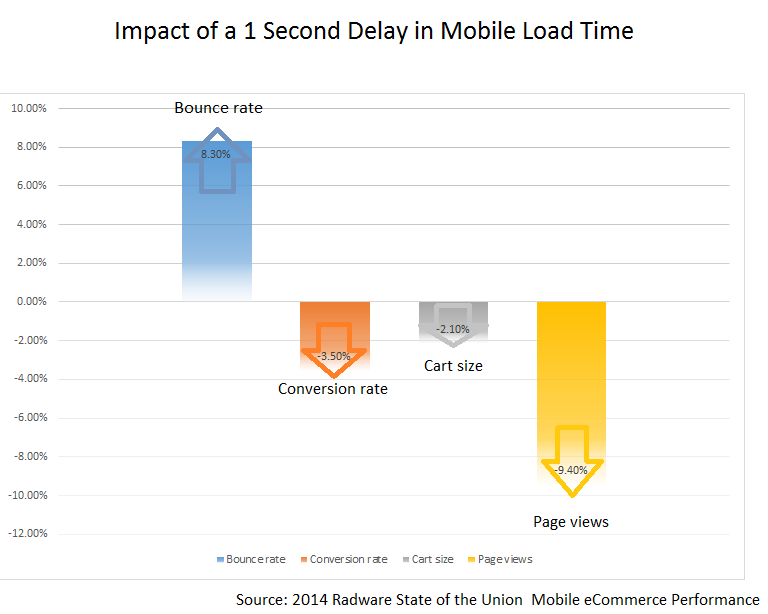
Diese Studie ergab, dass eine Verzögerung der Ladezeit des mobilen Browsers um 1 Sekunde die Conversion-Rate um 3,50% senken, die Seitenaufrufe um 9,40% reduzieren und die Absprungrate um bis zu 8,30% erhöhen kann.

Deshalb müssen Sie Ihre mobilen Browserseiten wahnsinnig schnell machen. AMP hilft Ihnen dabei.
Denken Sie daran, dass sich die Art und Weise, wie Menschen Inhalte (z. B. Artikel, Blogposts, Videos und Podcasts) konsumieren, dramatisch geändert hat. Die Rate, mit der Inhalte veröffentlicht werden, ist außergewöhnlich.
Wenn Ihre mobilen Seiten so langsam wie eine Schnecke sind, werden Sie gezielte Benutzer mobiler Browser nicht in Kunden umwandeln . Machen Sie sich bereit für dramatische Steigerungen der Seitengeschwindigkeit mit AMP.

Als digitaler Vermarkter sollte dies Sie zum Handeln anregen, um Ihre mobilen Seiten zu verbessern.
Google verbessert ständig seine Systeme. Wir dachten, dass die Freundlichkeit mobiler Browser das bisher größte Update war, aber dann tauchte das AMP-Projekt auf.
Und das kann nur eines bedeuten: Google ist noch nicht fertig. Neue Algorithmus-Updates für mobile Suchmaschinen, erweiterte Funktionen und Tools werden weiterentwickelt.
Also loslegen. Besuchen Sie AMPProject.org und beschleunigen Sie Ihre mobilen Seiten.
Verbesserte Sichtbarkeit mobiler Browser für Content-Vermarkter: Google hat damit begonnen, AMP-Ergebnisse in organischen Listen anzuzeigen. Sie können diese Ergebnisse anhand der AMP-Symbole in Grün identifizieren.

Je mehr Aufmerksamkeit Ihre Ergebnisse auf sich ziehen, desto mehr Klicks erhalten Sie.
Diese grünen AMP-Symbole führen definitiv zu einer verbesserten Klickrate, da sich diese Ergebnisse für mobile Suchmaschinen von den anderen abheben.
Benutzer mobiler Suchmaschinen suchen dann gezielt nach AMP-Plugin-Seiten, da diese Seiten schneller als die typischen mobilen Seiten geladen werden.
Verbesserte Platzierungen in mobilen Suchmaschinen: Es besteht ein enger Zusammenhang zwischen der Geschwindigkeit der Website und der Conversion-Rate . Wenn Benutzer mit einer schnell ladenden Website zufrieden sind, abonnieren sie eher eine Liste oder kaufen ein Produkt.
Obwohl von AMP noch viel erwartet wird, hat Google es noch nicht zu einem Ranking-Faktor gemacht.
Sie wissen bereits, dass die Geschwindigkeit beim Laden von Seiten und die Benutzerfreundlichkeit von Handys bekannte Faktoren sind, aber AMP wird eng mit mobilen Seiten zusammenarbeiten.
Aus diesem Grund wird es möglicherweise nie als unabhängiger Ranking-Faktor verwendet, da es nur auf mobilen Seiten funktioniert und nichts mit der Desktop-Version von Seiten zu tun hat.
Da Websites, die für Handys geeignet sind, mit höheren Platzierungen in organischen mobilen Suchergebnissen belohnt werden, werden mit AMP entwickelte Seiten auf den Seiten mit mobilen Ergebnissen (MRPs) höchstwahrscheinlich einen höheren Rang als Nicht-AMP-Seiten haben.
Flexible Anzeigenunterstützung: Die meisten Leute haben eine Website oder ein Blog gestartet, um Geld zu verdienen und möglicherweise ihren Tagesjob zu ersetzen.
Wenn Sie sich die Desktop- und mobilen Browserversionen der Seiten einer Website ansehen, können Sie leicht feststellen, ob zu viele Ablenkungen vorliegen.
Diese Ablenkungen wie das Header-Bild, das Navigationsmenü, die Seitenleiste, Schaltflächen für soziale Freigaben, Formulare, Popups und andere unnötige Elemente können Ihre Conversion-Rate senken.
Mit AMP können Sie jedoch Ablenkungen auf Ihren mobilen Browserseiten beseitigen.
Das liegt daran, dass nicht alle HTML-Code-Tags ausgeführt werden, Sie eine optimierte Version von CSS verwenden und JavaScript (meistens) nicht in Frage kommt. Es ist auch 6x leichter im Code .
Das bedeutet, dass Sie mit Ihren Anzeigen einfacher Geld verdienen können.
Wenn Sie beispielsweise AMP-Versionen von The Guardian analysieren, wissen Sie sofort, dass Anzeigen flexibler und benutzerfreundlicher geschaltet werden als die typische mobile Browserseite.
Wenn Sie auf eine beschleunigte mobile Seite klicken, wird diese fast sofort geladen, noch bevor Sie mit dem Klicken fertig sind.

Stellen Sie beim Anzeigen von Anzeigen von Drittanbietern auf Ihren Accelerated Mobile Pages sicher, dass Sie Anzeigen liefern, die schnell geladen werden, aber auch die Aufmerksamkeit des Nutzers auf sich ziehen und einen immensen Wert liefern.
Wie Sie bereits wissen, ist dieser Content-Marketing-Ansatz der einfachste Weg, um Ihren Einfluss zu erhöhen, Nutzern zu helfen, Antworten auf ihre Fragen zu erhalten und den ROI für Werbeausgaben zu verbessern.
Wenn Sie bereit sind, Ihre AMP-optimierten Seiten zu monetarisieren, finden Sie hier einige der beliebtesten Werbenetzwerke, die derzeit die AMP-Anzeigenfunktion verwenden:
- Amazon A9
- AdReactor
- Google Doppelklick
- Flite
- Adform
- Google AdSense
- AOL AdTech
- Taboola
- plista
- Smart AdServer
- Yieldmo
- DotAndAds
Benutzerverfolgung einfach gemacht: Es reicht nicht aus, Datenverkehr an die Seiten Ihres mobilen Browsers zu senden. Sie müssen auch wissen, wie sie an Ihrem Standort angekommen sind.
Mithilfe der Nachverfolgung können Sie feststellen, woher die Personen kamen, welche Seiten sie angezeigt haben usw.
Das Verfolgen der Benutzer- und Site-Leistung ist für AMP recht einfach, da Analysetools vorhanden sind, mit denen Sie Ihre AMP-Versionen genauer untersuchen können.
Das Benutzerverhalten kann nur beeinflusst werden, wenn Sie es verfolgen. Mit AMP können Publisher mithilfe solcher Tag-Manager-Analysen aus zwei Tags auswählen.
Diese Tags helfen dabei, wichtige Daten wie Klicks / Conversions, Video- und Link-Tracking, Besucherzahlen, neue oder wiederkehrende Besucher und mehr automatisch zu verfolgen .
Andere Technologielösungsunternehmen wie WordPress, Parse.ly, Chartbeat, LinkedIn, Adobe Analytics, Pinterest und natürlich Twitter unterstützen AMP bereits.
Optimieren Sie Ihre Seiten für AMP
Accelerated Mobile Pages befindet sich noch in der Entwicklung. Laut AMP-Projektentwicklern, Github, “veröffentlichen wir jede Woche am Donnerstag eine neue Version von AMP auf allen AMP-Seiten.”
Ich sehe neue Funktionen voraus. Ich erwarte beispielsweise eine Funktion, mit der Benutzer auswählen können, welche Version einer Seite angezeigt werden soll, eine AMP-Version oder eine mobile Standardseite.
In beiden Fällen müssen Sie Ihre Webseiten noch für AMP vorbereiten. Auf diese Weise sind Sie im Gewinnerteam, egal was passiert.
Es gibt verschiedene Möglichkeiten, um Ihre Webseiten für AMP zu optimieren. Wenn Sie ein Anfänger sind, können Sie unter anderem mindestens zwei Versionen Ihrer Inhaltsseite verwalten.
Ihre ursprüngliche Inhaltsseite wäre die mobile Browser-freundliche Version, die Benutzer sehen werden, aber Sie haben auch die AMP-Version dieser bestimmten Seite, was die Dinge definitiv beschleunigen wird.
Denken Sie auch daran, dass AMP-Versionen grundlegenden HTML-Code enthalten, der keine Formularelemente und JavaScript von Drittanbietern zulässt.
Als Vermarkter möchten wir alle unsere E-Mail-Liste erstellen. Der Nachteil von AMP ist, dass Sie dies nicht einfach erreichen können.
Darüber hinaus sind Benutzerkommentare und andere Aktivitäten, an denen Benutzer beim Anzeigen Ihrer Inhalte auf einer mobilen Seite teilnehmen, mit AMP möglicherweise nicht möglich.
Auch hier liegt der Fokus auf Geschwindigkeit und Lesbarkeit.
Um jetzt mit AMP zu beginnen, müssen Sie als WordPress-Benutzer nur das WordPress-Plugin bei GitHub herunterladen und installieren.
Klicken Sie einfach auf die Schaltfläche “Zip herunterladen”.

Beachten Sie, dass Sie das AMP-Plugin wie jedes andere Plugin über Ihr WordPress-Dashboard installieren können. Es ist ziemlich einfach.
Nachdem Sie das Plugin erfolgreich installiert und aktiviert haben, müssen Sie lediglich “/ amp /” an Ihre Blogpost-Seiten anhängen. So sieht es in einem mobilen Browser aus:
![]()
Und hier ist die AMP-Version dieser Seite auf The Guardian:

Wenn Sie keinen freundlichen Permalink haben, können Sie stattdessen diesen “? Amp = 1” anhängen.
Vergiss es nicht Google Search Console validieren und zu optimieren . Auf diese Weise können Sie Google dabei helfen, Ihre AMP-Versionen schneller zu finden.
Fazit
AMP ist wirklich mächtig. Als Upgrade auf mobilfreundliche Seiten können Sie die Erwartungen von Google erfüllen, Ihre Website auf Geschwindigkeit zu optimieren.
In Zukunft werden Accelerated Mobile Pages viele mobile Interaktionen in sozialen Medien beeinflussen. Da bin ich mir sicher.
Während der Fokus derzeit auf AMP liegt, vergessen Sie nicht, bewährte Mobile-Marketing-Strategien zu verwenden . So generieren Sie mobile Kunden für Ihre Website und steigern Ihr Geschäft.
Bevor Sie gehen, habe ich eine Frage an Sie: Haben Sie Ihre mobilen Seiten auf Geschwindigkeit und Lesbarkeit beschleunigt? Wenn nicht, was hält Sie davon ab?