Hinzufügen von Kopf- und Fußzeilencode in WordPress (auf einfache Weise).
Wurden Sie jemals gebeten, dem Abschnitt <header> oder <footer> Ihrer WordPress-Website einige Codefragmente hinzuzufügen?
Oft werden Sie aufgefordert, Kopf- und Fußzeilencode in WordPress hinzuzufügen, wenn Sie versuchen, Webdienste wie Google Analytics , Facebook Pixel, Google Search Console usw. zu integrieren.
Möglicherweise stoßen Sie auch auf WordPress-Tutorials , in denen Sie möglicherweise aufgefordert werden , Ihrer WordPress-Kopf- oder Fußzeile benutzerdefinierten CSS- oder Javascript-Code hinzuzufügen .
Standardmäßig bietet WordPress keine Option zum Einfügen von Code in die Kopf- und Fußzeile Ihrer Website. Zum Glück gibt es eine einfache Lösung für Anfänger.
In diesem Artikel zeigen wir Ihnen, wie Sie einfach Kopf- und Fußzeilencode in WordPress hinzufügen können. Das Ziel ist es, den Code sicher hinzuzufügen, ohne Ihre WordPress-Themendateien direkt zu bearbeiten.
Der beste Weg, um WordPress-Kopf- und Fußzeilencode hinzuzufügen
Wenn Sie WordPress-Kopf- und Fußzeilencode hinzufügen möchten, gibt es drei mögliche Lösungen:
- Manuell durch Bearbeiten der Dateien header.php und footer.php Ihres Themas
- Mit der integrierten Kopf- und Fußzeilencode-Funktion Ihres Themas
- Verwenden eines Plugins
Die erste Option ist nicht für Anfänger geeignet, da Sie Kopf- und Fußzeilencode hinzufügen müssen, indem Sie die Dateien header.php und footer.php direkt manuell bearbeiten.
Ein weiterer Nachteil dieser Methode besteht darin, dass Ihr Code entfernt wird, wenn Sie ein Update für Ihr Thema installieren.
Die zweite Option ist die Verwendung der integrierten Funktion Ihres Themas. Einige WordPress-Themes wie Elegant Themes und Genesis Framework von StudioPress bieten eine integrierte Option zum schnellen Hinzufügen von Code und Skripten zu Ihrer WordPress-Kopf- und Fußzeile.
Wenn Sie ein Thema mit einer integrierten Funktion verwenden, scheint dies eine sichere und einfache Lösung zu sein. Wenn Sie jedoch Ihr Thema ändern, werden alle Ihrer Website hinzugefügten Codefragmente gelöscht. Dies umfasst die Überprüfung der Website in der Google Search Console, die Analyse von Websites über Google Analytics usw.
Aus diesem Grund empfehlen wir Benutzern immer, die dritte Option zu verwenden, ein Kopf- und Fußzeilen-Plugin. Diese Option ist bei weitem die einfachste und sicherste Methode, um Kopf- und Fußzeilencode in WordPress hinzuzufügen.
Nach vielen Anfragen von Lesern hat unser Team ein 100% kostenloses Plugin zum Einfügen von Kopf- und Fußzeilen erstellt, mit dem Benutzer einfach Code zu Kopf- und Fußzeilen in WordPress hinzufügen können.

Hier sind einige Vorteile der Verwendung des Plugins zum Einfügen von Kopf- und Fußzeilen:
1. Einfach, schnell und organisiert : Sie können einfach und schnell Codes in die Kopf- und Fußzeile Ihrer Site einfügen. Außerdem bleiben Sie organisiert, indem Sie alle Fuß- und Kopfzeilencodes an einem Ort speichern können.
2. Verhindert Fehler : Es hilft, Fehler zu vermeiden, die auftreten können, wenn Sie Ihre Designdateien manuell bearbeiten.
3. Aktualisieren oder ändern Sie Ihr Thema ohne Sorgen: Das Plugin speichert Ihren Kopf- und Fußzeilencode an einem separaten Ort, sodass Sie Ihr Thema aktualisieren oder ändern können, ohne sich Gedanken über das Löschen des Codes machen zu müssen.
Nachdem dies gesagt ist, wollen wir sehen, wie Sie mit dem Plugin “Kopf- und Fußzeilen einfügen” einfach Kopf- und Fußzeilencode in WordPress hinzufügen können.
Hinzufügen von Code zu Kopf- und Fußzeilen in WordPress
Als erstes müssen Sie das Plugin ” Kopf- und Fußzeilen einfügen” installieren und aktivieren . Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins .
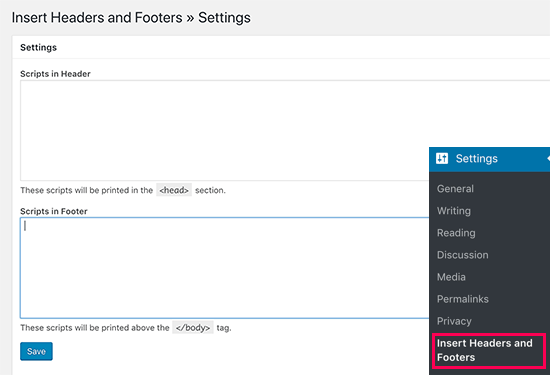
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem Admin-Bereich zu Einstellungen »Kopf- und Fußzeilen einfügen. Danach sehen Sie zwei Felder zum Hinzufügen von Code zu Kopf- und Fußzeile.

Fügen Sie einfach den Code in eines der beiden Felder ein. Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern.
Das Plugin lädt nun automatisch den Code an den entsprechenden Stellen auf Ihrer WordPress-Site.
Sie können jeden Code, den Sie nicht behalten möchten, jederzeit bearbeiten und entfernen.
Sie müssen das Plugin jederzeit installiert und aktiviert lassen. Durch Deaktivieren des Plugins wird der gesamte benutzerdefinierte Code nicht mehr zu Ihrer Site hinzugefügt.
Wenn Sie das Plugin versehentlich deaktivieren, wird der Code weiterhin sicher in Ihrer WordPress-Datenbank gespeichert. Sie können das Plugin einfach neu installieren oder reaktivieren, und der Code wird erneut angezeigt.
Hinweis: Möglicherweise müssen Sie Ihren WordPress-Cache nach dem Speichern von Änderungen leeren, damit der Code ordnungsgemäß im Front-End Ihrer Website angezeigt wird.
Wir haben den Hauptgrund gefunden, warum viele Anfänger das Plugin “Kopf- und Fußzeilen einfügen” verwenden, indem sie Google Analytics zu ihrer Website hinzufügen. Dafür empfehlen wir die Verwendung des kostenlosen MonsterInsights-Plugins . Es ist das beste Google Analytics-Plugin für WordPress, mit dem Sie das Google Analytics-Tracking mit nur wenigen Klicks richtig einrichten können. Es zeigt Ihnen hilfreiche Statistiken direkt in Ihrem WordPress-Dashboard.