So erstellen Sie kompakte Archive in WordPress.
Standardmäßig wird WordPress mit einem Widget namens Archives geliefert, mit dem Sie monatliche Links zu Blogpost-Archiven anzeigen können.
Wenn Sie vor einigen Jahren ein Blog gestartet haben, wird diese Liste zu lang, um in Ihre WordPress-Seitenleiste zu passen.
Sie können Archive als Dropdown-Menü anzeigen, dies macht sie jedoch weniger auffällig.
In diesem Artikel zeigen wir Ihnen, wie Sie kompakte Archive erstellen, die überall passen und viel besser aussehen.

Warum und wann benötigen Sie kompakte Archive in WordPress?
Wie bereits erwähnt, sind die Optionen des Standard-Widgets für WordPress-Archive begrenzt. Sie können Archive entweder als lange Liste oder als Dropdown-Menü anzeigen.
Aufgrund dieses Problems zeigen viele beliebte Blogs überhaupt keine Archive auf ihrer Website an.
Durch das Erstellen kompakter Archive können Sie diese in Ihrer WordPress-Seitenleiste anzeigen, ohne viel Platz zu beanspruchen. Sie können sie auch auf Ihrer About-Seite oder in einem speziellen Archivbereich anzeigen .
Lassen Sie uns einen Blick darauf werfen, wie Sie auf einfache Weise kompakte Archive in WordPress hinzufügen können.
Hinzufügen von kompakten Archiven in WordPress
Als erstes müssen Sie das Compact Archives- Plugin installieren und aktivieren . Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins .
Das Plugin für kompakte Archive wird vom WPBeginner-Team entwickelt und verwaltet. Wir verwenden es auf unserer eigenen Website und haben es kürzlich aktualisiert, um Gutenberg-Blockunterstützung hinzuzufügen .
Das Plugin bietet drei Stile zum Anzeigen kompakter Archive auf Ihrer Website.
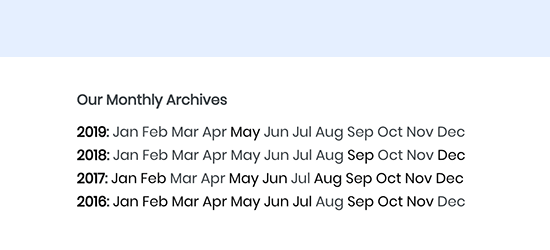
Stil 1. Entspannte Monatsinitialen mit drei Buchstaben

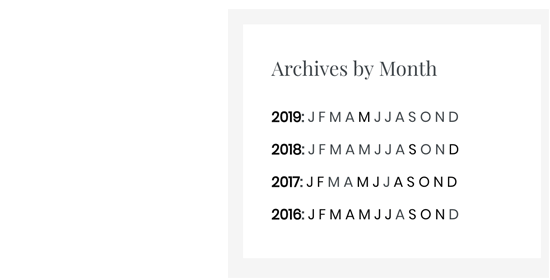
Stil 2. Kompakte monatliche Initialen

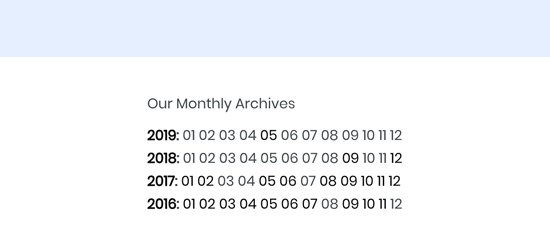
Stil 3. Numerischer Block

Es gibt mehrere Möglichkeiten, sie einfach überall auf Ihrer Website anzuzeigen.
Beginnen wir mit dem einfachsten.
Hinzufügen von kompakten Archiven in WordPress-Posts oder -Seiten
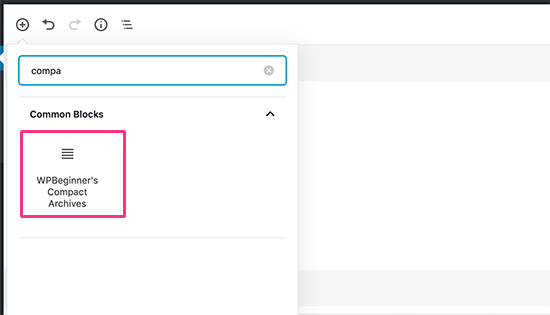
Das Compact Archives-Plugin enthält einen benutzerfreundlichen Gutenberg-Block namens WPBeginners Compact Archives.
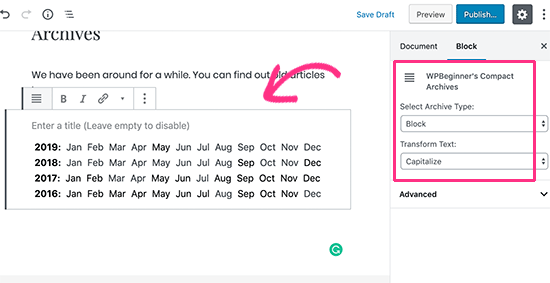
Wenn Sie den neuen Gutenberg-Editor in WordPress verwenden, bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die Archive anzeigen möchten, und fügen Sie den Block Compact Archives von WPBeginner zu Ihrem Beitrag oder Ihrer Seite hinzu.

Der Block wird nun im Inhaltsbereich Ihrer Seite angezeigt. Sie können klicken, um einen Titel für Ihren kompakten Archivblock hinzuzufügen, und einen Stil aus den Blockeinstellungen rechts auswählen.

Hinzufügen von kompakten Archiven zur WordPress-Seitenleiste
Ein weiterer häufiger Ort zum Anzeigen von Archivlinks ist die Seitenleiste Ihres Blogs. Mit Compact Archives können Sie auf einfache Weise Archivlinks auf Ihrer WordPress-Website anzeigen, ohne zu viel Platz in der Seitenleiste zu beanspruchen.
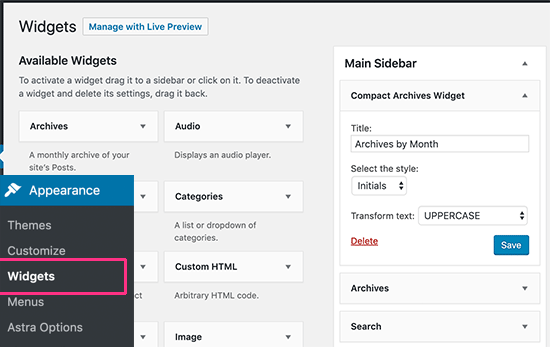
Gehen Sie einfach zur Seite Darstellung »Widgets und fügen Sie Ihrer Seitenleiste das Widget ‘Kompakte Archive’ hinzu.

Danach können Sie einen Widget-Titel angeben und einen Stil auswählen. Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Einstellungen zu speichern.
Sie können jetzt Ihre Website besuchen, um kompakte Archive in der Seitenleiste Ihres Blogs anzuzeigen.
Anzeigen kompakter Archive mithilfe eines Shortcodes
Wenn Sie den älteren klassischen WordPress-Editor verwenden , können Sie den Block nicht zum Hinzufügen kompakter Archive in WordPress-Posts oder -Seiten verwenden.
Keine Sorge, Sie können es trotzdem mit einem praktischen Shortcode hinzufügen.
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die Archive anzeigen möchten, und fügen Sie den folgenden Shortcode hinzu.
[compact_archive]
Dieser Shortcode zeigt einfach Ihre kompakten Archive an. Der Shortcode akzeptiert den Stil vor und nach den Parametern.
Um Ihre kompakten Archive im Blockformat anzuzeigen, verwenden Sie diesen Shortcode:
[compact_archive style = “block”]
Sie können auch Ihren eigenen HTML-Code vor oder nach den Archiven hinzufügen.
Im folgenden Shortcode haben wir das kompakte Archiv im numerischen Format angezeigt und um Absatz-Tags gewickelt.
[compact_archive style = “numeric” before = “<p>” after = “</ p>”]
Anzeigen kompakter Archive in Vorlagendateien
Wenn Sie ein benutzerdefiniertes WordPress- Design erstellen oder Archive in einer Designvorlagendatei anzeigen möchten, enthält Compact Archives praktische Vorlagen-Tags, die Sie verwenden können.
Fügen Sie einfach das folgende Vorlagen-Tag in Ihren Code ein.
|
1
|
<ul> <?php compact_archive(); ?> </ul> |
Es gibt auch mehrere Parameter, die Sie anpassen können:
|
1
2
3
|
<ul><?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?> </ul> |
Dies sind die gleichen Parameter, die Sie mit dem Shortcode verwenden können.
Zeigt beispielsweise $style == 'initial'nur Initialen für Monatsnamen an und sollte direkt in eine Seitenleiste passen. Mit $style == 'block'wird die Hauptspalte einer Seite angepasst. Mit $style == 'numeric'wird numerische Monate angezeigt.