So fügen Sie Call-to-Action-Schaltflächen in WordPress hinzu.
Möchten Sie Aktionsschaltflächen in Ihren WordPress-Posts oder -Seiten aufrufen?
Schaltflächen sind eine großartige Möglichkeit, die Conversions zu steigern. Sie sind sehr auffällig, wodurch sie die Aufmerksamkeit des Benutzers hervorragend auf eine gewünschte Interaktion lenken können.
Sie können beispielsweise eine Schaltfläche zum Aufrufen von Aktionen verwenden, um Benutzer zu einer Transaktionsseite wie Preisseite, Produktseite, Serviceseite und anderen auf Ihrer Website zu navigieren.
Sie können auch Call-to-Action-Schaltflächen verwenden, um Sonderangebote, neue Produkte oder Affiliate-Links zu bewerben, die auf Partner-Websites verweisen.
In diesem Artikel zeigen wir Ihnen, wie Sie Aktionsschaltflächen in WordPress auf einfache Weise mit schönen Aufrufen versehen können, ohne Code schreiben zu müssen.
Hinweis: Dieser Artikel dient zum Hinzufügen eines benutzerdefinierten Aufrufs zu Aktionsschaltflächen in WordPress. Wenn Sie Social-Share-Schaltflächen hinzufügen möchten, lesen Sie bitte unsere Anleitung zum Hinzufügen von Social-Share-Schaltflächen in WordPress .
Hinzufügen von Schaltflächen in WordPress-Posts und -Seiten (Schritt für Schritt)
WordPress macht es super einfach, Schaltflächen mit einem eingebauten ‘Button’-Block hinzuzufügen.
Es ist eine neue Funktion, die in WordPress 5.0 zusammen mit dem neuen Gutenberg WordPress-Blockeditor eingeführt wurde .
In diesem Artikel zeigen wir Ihnen drei verschiedene Möglichkeiten, um Aktionsschaltflächen in WordPress-Blogposts und -Seiten aufzurufen. Sie können die Lösung auswählen, die Ihren Anforderungen am besten entspricht.
Sie können das unten stehende Inhaltsverzeichnis verwenden, um einfach durch diesen Artikel zu navigieren.
Inhaltsverzeichnis :
- Hinzufügen von Schaltflächen in WordPress-Posts / -Seiten mit dem Standardeditor
- Erstellen einer WordPress-Schaltfläche im klassischen Editor
- Hinzufügen einer Click-to-Call-Schaltfläche in WordPress
Videoanleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Hinzufügen von Schaltflächen in WordPress-Posts / -Seiten mit dem Standardeditor
Diese Methode ist einfacher und wird für die meisten Benutzer empfohlen. Es verwendet den eingebauten Button-Block im neuen WordPress-Editor. Wenn Sie immer noch den älteren klassischen Editor verwenden, können Sie mit dem nächsten Abschnitt fortfahren.
Zuerst müssen Sie einen neuen Beitrag erstellen oder einen vorhandenen bearbeiten, in dem Sie eine Schaltfläche hinzufügen möchten.
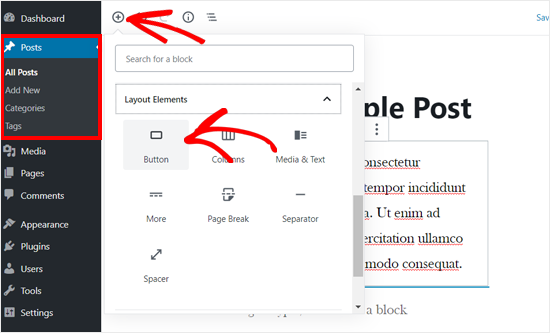
Klicken Sie in Ihrem Beitragsbearbeitungsbildschirm auf das Symbol ‘+’, um einen neuen Block hinzuzufügen, und wählen Sie den Schaltflächenblock im Abschnitt Layoutelemente aus.

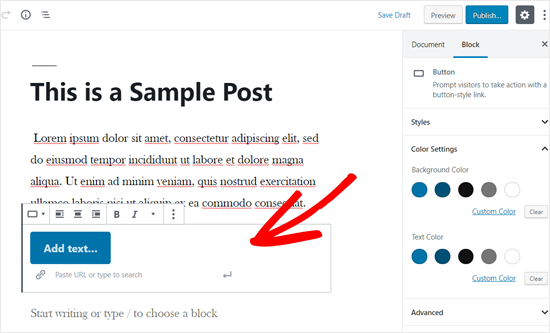
Als Nächstes sollte der Schaltflächenblock angezeigt werden, der dem Inhaltseditor hinzugefügt wurde

Klicken Sie einfach auf den Bereich “Text hinzufügen …” und geben Sie Ihren Schaltflächentext ein.
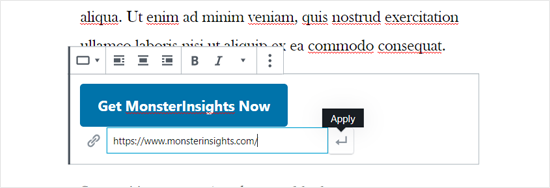
Danach müssen Sie die URL der Seite, die Sie verknüpfen möchten, in das Feld “URL einfügen oder zu suchen eingeben” unter der Schaltfläche einfügen.
Wenn Sie fertig sind, klicken Sie auf das Symbol Übernehmen.

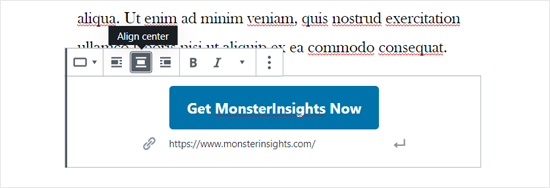
Wenn Sie die Schaltfläche in der Mitte anzeigen möchten, können Sie oben in der Block-Symbolleiste auf das Symbol Mitte ausrichten klicken.

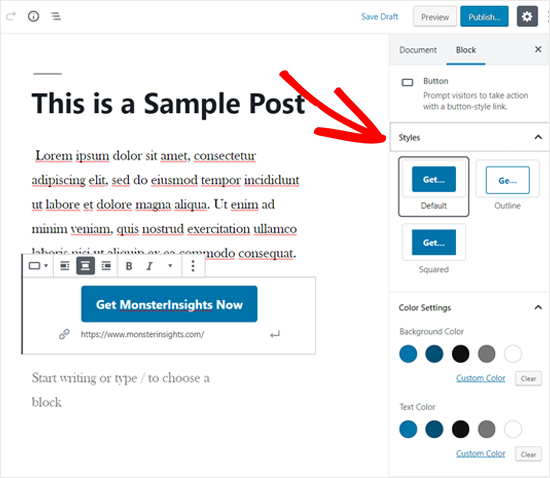
Als Nächstes können Sie Ihren Schaltflächenstil anpassen, die Hintergrundfarbe und die Textfarbe im Blockeinstellungsfeld auf der rechten Seite ändern.

Sie können zwischen drei Schaltflächenstilen wählen: Standard, Umriss und Quadrat. Sie können jeden ausprobieren, indem Sie darauf klicken und den auswählen, der am besten aussieht.
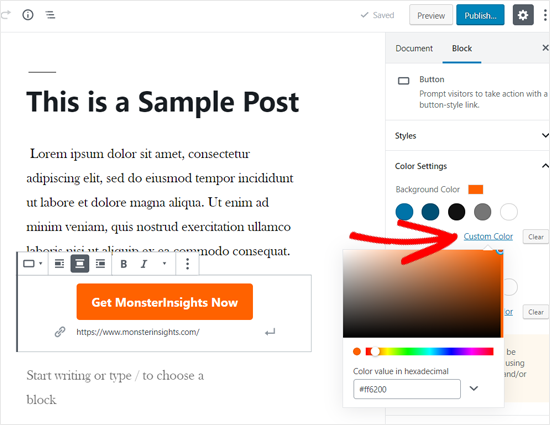
Der Abschnitt Farbeinstellungen enthält fünf Farbvarianten für den Schaltflächenhintergrund und den Schaltflächentext. Darüber hinaus können Sie eine benutzerdefinierte Farbe Ihrer Wahl verwenden, indem Sie auf die Option Benutzerdefinierte Farbe klicken.

Sobald Sie mit dem Schaltflächendesign zufrieden sind, können Sie Ihren Beitrag speichern oder veröffentlichen, um eine Live-Vorschau anzuzeigen.
So sah es auf unserer Demo-Website aus.

Bonus: Wenn Sie sehen möchten, wie gut Ihre Schaltflächen funktionieren, sollten Sie MonsterInsights verwenden . Es verfügt über eine integrierte Ereignisverfolgung für Affiliate-Links, ausgehende Links und benutzerdefinierte Ereignisse, sodass Sie sehen können, wie gut Ihre Schaltflächen funktionieren. Weitere Informationen finden Sie in wichtigen Marketingkennzahlen, die Sie in WordPress verfolgen müssen .
Erstellen einer WordPress-Schaltfläche im klassischen Editor
Obwohl der Gutenberg-Blockeditor schneller und einfacher ist, bevorzugen viele Benutzer den alten klassischen WordPress-Editor . Wenn Sie einer von ihnen sind, müssen Sie eine alternative Lösung finden, um Schaltflächen auf Ihrer WordPress-Site hinzuzufügen.
Es gibt hauptsächlich drei Optionen zum Hinzufügen von Schaltflächen im WordPress Classic Editor.
- Schaltfläche “Hinzufügen” in WordPress mit HTML / CSS-Code.
- Schaltfläche in WordPress mit WordPress-Shortcode-Plugin hinzufügen.
- Schaltfläche “Hinzufügen” in WordPress ohne Verwendung von Shortcodes.
Von den drei Optionen ist die erste die Codierungsmethode. Sie müssen HTML / CSS-Code schreiben und zu Ihrer Website hinzufügen, wo immer Sie eine Schaltfläche benötigen. Es ist nicht anfängerfreundlich.
Die zweite Option ist die am häufigsten verwendete Methode. Das liegt daran, dass die meisten WordPress-Button-Plugins Shortcodes zum Hinzufügen von Buttons bieten.
Die dritte Option ist die beste, da Sie Ihren Posts und Seiten ganz einfach Schaltflächen hinzufügen können, ohne sich an den Shortcode erinnern zu müssen.
Lassen Sie uns einen Blick darauf werfen, wie Sie Schaltflächen in WordPress hinzufügen, ohne Shortcodes zu verwenden.
Als erstes müssen Sie das Plugin Forget About Shortcode Buttons installieren und aktivieren . Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins .
Sobald Sie das Plugin aktiviert haben, erstellen Sie einen neuen Beitrag oder bearbeiten Sie einen vorhandenen. Im Editor wird im visuellen Editor eine neue Schaltfläche mit der Bezeichnung Schaltfläche einfügen angezeigt.
![]()
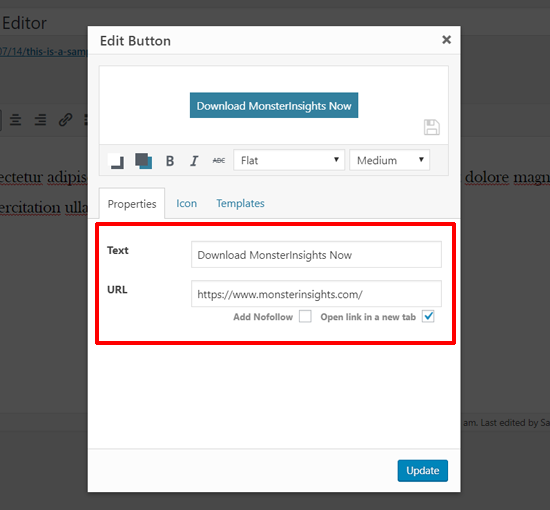
Um eine neue Schaltfläche in Ihren Beitrag einzufügen, müssen Sie auf die Schaltfläche Einfügen klicken. Daraufhin wird ein Popup-Fenster geöffnet, in dem Sie Ihre neue Schaltfläche entwerfen können.

Zuerst müssen Sie Ihren Schaltflächentext und Ihre URL hinzufügen. Wenn Sie Ihren Schaltflächentext hinzufügen, wird im Feld unten eine Live-Vorschau angezeigt.
Als Nächstes können Sie Ihrem Link ein Nofollow-Tag hinzufügen und den Link in einem neuen Tab öffnen, indem Sie auf die Kontrollkästchenoptionen unten klicken.
Danach können Sie ein Symbol für Ihre Schaltfläche auswählen. Wenn Sie auf die Registerkarte Symbole klicken, werden die Symbole angezeigt, die Sie vor oder nach dem Text in Ihren Schaltflächen hinzufügen können.
![]()
Diese Symbole sind eigentlich Symbolschriftarten (lernen Sie, wie Sie Symbolschriftarten im WordPress-Post-Editor verwenden ).
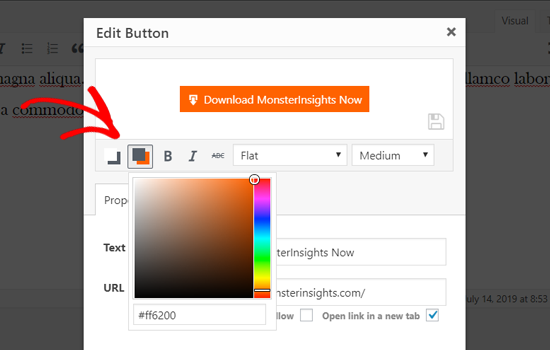
Als Nächstes können Sie die Textfarbe und die Hintergrundfarbe für Ihre Schaltfläche auswählen, indem Sie auf das Symbol Farbfeld klicken.

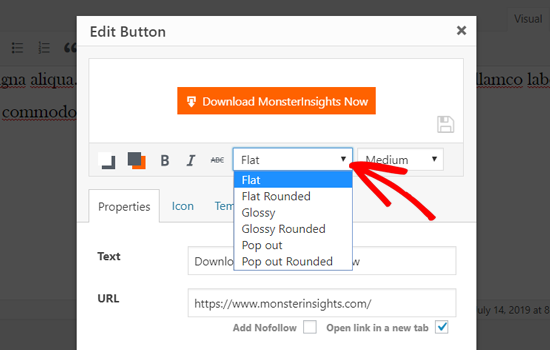
Klicken Sie anschließend auf das Dropdown-Menü, um den Schaltflächenstil auszuwählen. Es stehen acht verschiedene Schaltflächenstile zur Verfügung.

Ebenso können Sie die Tastengröße von extra klein bis extra groß wählen.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie einfach auf die Schaltfläche Aktualisieren.
Sie können Ihre Schaltfläche so sehen, wie sie in Ihrem Beitrag direkt im Beitragseditor angezeigt wird.
Sie können die Ausrichtung der Schaltflächen auch festlegen, indem Sie einfach den Schaltflächentext auswählen und die Symbolleistenschaltflächen im klassischen Editor verwenden.

Durch Doppelklicken auf die Schaltfläche wird das Popup-Fenster “Schaltfläche einfügen” angezeigt, und Sie können Ihre Schaltfläche bei Bedarf erneut bearbeiten.
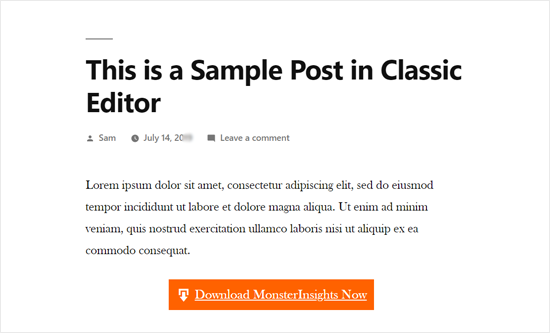
Sobald Sie mit dem Design zufrieden sind, können Sie Ihren Beitrag veröffentlichen oder aktualisieren und ihn in Aktion sehen. So erschien der ausgefallene Button auf unserer WordPress- Demo- Website .

Hinzufügen einer Click-to-Call-Schaltfläche in WordPress
Zusätzlich zu den üblichen Call-to-Action-Schaltflächen können Sie Ihrer Website auch Click-to-Call-Schaltflächen hinzufügen, um Leads und Conversions zu steigern.
Eine Click-to-Call-Schaltfläche ist eine bestimmte Art von Call-to-Action-Schaltfläche, mit der Ihre Benutzer mit nur einem Fingertipp einen Anruf bei Ihrem Team tätigen können.
Mithilfe der Tap-to-Call-Schaltflächen können Ihre Website-Besucher sofort persönlich mit Ihrem Team sprechen und die benötigten Informationen abrufen. Unabhängig davon, ob Sie eine Angebotsanfrage, Informationen vor dem Verkauf oder ein Support-Problem besprechen, können Sie schnell telefonieren.
Da die Anzahl der Smartphone-Benutzer zunimmt, ist das Hinzufügen von Call-Now-Schaltflächen heutzutage noch relevanter.
Wenn Sie kein Geschäftstelefon haben , sollten Sie eine virtuelle Geschäftstelefonnummer abrufen .
Nachdem dies gesagt ist, schauen wir uns Schritt für Schritt an, wie Sie Click-to-Call-Schaltflächen in WordPress hinzufügen.
Als erstes müssen Sie das WP Call Button Plugin installieren und aktivieren . Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins .
Nach der Aktivierung müssen Sie die Seite Einstellungen »WP-Anruftaste besuchen , um die Plugin-Einstellungen zu konfigurieren und Ihre Click-to-Call-Schaltfläche zu entwerfen.

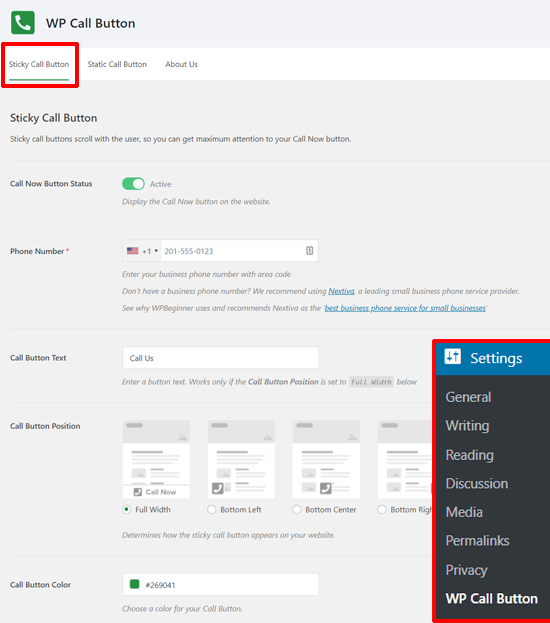
Zuerst sehen Sie die Einstellungen der Sticky Call-Taste. Die Sticky-Call-Taste ist eine für die Konvertierung optimierte Funktion, mit der die Ruftaste beim Durchsuchen Ihrer Website zusammen mit den Benutzern verschoben wird.
Sie können beginnen, indem Sie den Status der Schaltfläche Jetzt anrufen aktivieren. Klicken Sie einfach auf den Schalter, um ihn zu aktivieren.
Danach müssen Sie Ihre Telefonnummer eingeben. Die WP-Anruftaste verfügt über ein Smartphone-Nummernfeld mit Ihrer Landesvorwahl. Wählen Sie einfach Ihr Land aus und geben Sie Ihre geschäftliche Telefonnummer ein.
Wenn Sie keine Geschäftsnummer haben, können Sie eine von Nextiva erhalten . Es ist ein vertrauenswürdiger VoIP-Anbieter für Unternehmen .
Als Nächstes können Sie den Text Ihrer Anruftaste bearbeiten, die Position der Anruftaste und die Farbe auswählen.
Sie können auch auswählen, wo die Schaltfläche für Kurzanrufe auf Ihrer Website angezeigt werden soll. Standardmäßig wird die Anruftaste auf allen Seiten und auf allen Geräten angezeigt. Sie können die Schaltfläche auf bestimmten Seiten ein- oder ausblenden und nur auf Mobilgeräten anzeigen.
Nachdem Sie alle Optionen überprüft haben, können Sie unten auf die Schaltfläche Änderungen speichern klicken. Danach können Sie Ihre Website besuchen und die Schaltfläche “Jetzt anrufen” in Aktion sehen.

Abgesehen von den Sticky-Call-Schaltflächen können Sie mit diesem Plugin auch statische Anruftasten auf Ihren WordPress-Seiten, Posts und Seitenleisten hinzufügen .
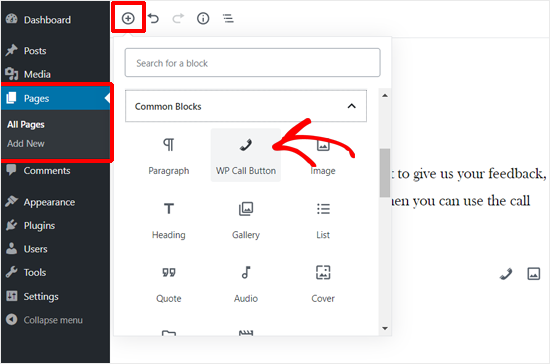
Wenn Sie den neuen WordPress-Blockeditor verwenden , können Sie die Schaltfläche Jetzt anrufen auf Ihren Seiten einfach über den Block WP Call Button hinzufügen.
Erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene Seite und fügen Sie den Block WP Call Button in Ihrem Seiteneditor hinzu.

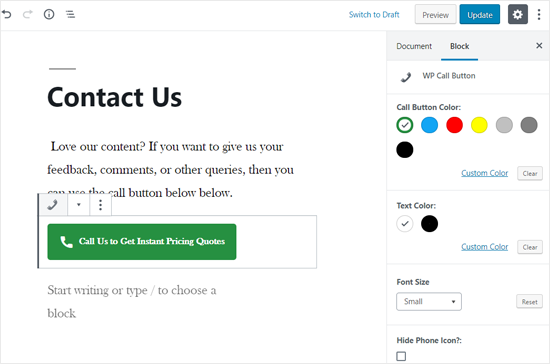
Danach können Sie den Schaltflächentext, die Schaltflächenfarbe, die Textfarbe und die Schriftgröße anpassen und das Telefonsymbol ein- oder ausblenden.

Sobald Sie mit dem Design zufrieden sind, können Sie Ihre Seite veröffentlichen oder aktualisieren.
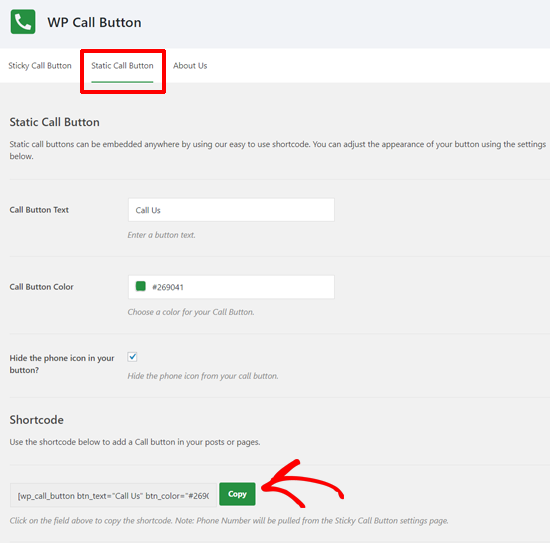
Wenn Sie den klassischen WordPress-Editor verwenden , müssen Sie den Static Call Button-Generator verwenden, um einen Shortcode zu erhalten. Gehen Sie zu Einstellungen »WP-Anruftaste und klicken Sie oben auf das Menü Statische Anruftaste.

Passen Sie einfach die Schaltflächenoptionen an und kopieren Sie den Shortcode. Danach können Sie den Shortcode in jedem Beitrag oder jeder Seite Ihrer Website verwenden.
Mit dem WP Call Button Plugin können Sie auch die Anrufschaltfläche in Ihrer WordPress-Seitenleiste und in anderen Widget-fähigen Bereichen hinzufügen.
Gehen Sie einfach zu Darstellung »Widegts und ziehen Sie das WP- Anrufschaltflächen- Widget in einen Widget-Bereitschaftsbereich, in dem Sie die Anrufschaltfläche anzeigen möchten.

Jetzt können Sie im Abschnitt Erweiterte Einstellungen einen Titel und eine Beschreibung hinzufügen und die Anruftaste anpassen. Speichern Sie anschließend Ihr Widget.
Das ist es! Wenn Sie ein detaillierteres Tutorial sehen möchten, können Sie unsere Schritt-für-Schritt-Anleitung zum Hinzufügen einer Click-to-Call-Schaltfläche in WordPress lesen .
Bonus-Tipp zum Hinzufügen benutzerdefinierter Schaltflächen in WordPress
Wenn Sie Aktionsschaltflächen in WordPress vollständig benutzerdefiniert aufrufen möchten, suchen Sie wahrscheinlich nach einer Lösung, mit der Sie auch benutzerdefinierte Abschnitte sowie benutzerdefinierte Schaltflächen in Ihren Website-Headern, Menüs und anderen Bereichen hinzufügen können.
In diesem Fall empfehlen wir die Verwendung eines WordPress-Plugins zum Erstellen und Ablegen von WordPress-Seiten wie Beaver Builder oder Divi .
Mit diesen Seitenerstellern können Sie benutzerdefinierte Zielseiten mit ausgefallenen Aktionsschaltflächen erstellen, die genau Ihren Wünschen entsprechen.
Was auch immer Sie tun, es ist wichtig, dass Sie die Leistung Ihrer Schaltflächen verfolgen, da das Erraten nicht die beste Strategie für das Geschäftswachstum ist.
Wir empfehlen die Verwendung von MonsterInsights . Es verfügt über eine integrierte Ereignisverfolgung für Affiliate-Links, ausgehende Links und benutzerdefinierte Ereignisse, sodass Sie sehen können, wie gut Ihre Schaltflächen funktionieren. Weitere Informationen finden Sie in wichtigen Marketingkennzahlen, die Sie in WordPress verfolgen müssen .