Wie sich Signale auf die Algorithmen von Google auswirken

Während wir uns viel auf Keyword-Optimierung , Mobile-Experience und Backlinks konzentrieren, legt Google großen Wert auf die On-Page-Erfahrung. Aus diesem Grund haben sie eine neue Reihe von Signalen namens Core Web Vitals eingeführt. Dies wird im Mai 2021 geschehen und ist Teil der neuen “Page Experience” -Signale.
Diese Signale berücksichtigen die Geschwindigkeit beim Laden von Seiten, die Reaktionsfähigkeit und die visuelle Stabilität einer Website.
In diesem Handbuch werde ich erklären, was Core Web Vitals (Signale) sind, und Ihnen helfen, herauszufinden, wie sich dies auf Ihre Rankings auswirken kann.
Kern-Web-Vitale: Was sind sie und warum sollten Sie sich darum kümmern?
Ist dies einfach eine weitere Schreckensstrategie von Google, mit der wir alles überarbeiten und für ein paar Monate nervös werden?
Ich glaube nicht, dass es so ist. Ich denke, dies wird in den kommenden Jahren ein ernstzunehmender Ranking-Faktor sein – und das aus gutem Grund.
Die gute Nachricht ist, dass Sie möglicherweise nicht einmal etwas anderes tun müssen, da Sie Ihren Besuchern bereits ein qualitativ hochwertiges On-Page-Erlebnis bieten.
Dies ist im Wesentlichen das, was Core Web Vitals sind. Es ist eine Metrik für das Seitenerlebnis von Google, mit der ermittelt wird, welche Art von Erlebnis Besucher erhalten, wenn sie auf Ihrer Seite landen.
Beispielsweise ermittelt Google, ob Ihre Seite schnell genug geladen wird, um zu verhindern, dass Personen springen. Wenn dies nicht der Fall ist, kann dies zu einer Strafe im Ranking führen und durch eine Website ersetzt werden, die korrekt geladen wird.
Jetzt haben wir die folgenden Faktoren, die die Qualität eines “Seitenerlebnisses” bei Google bestimmen:
- Handyfreundlich : Die Seite ist für das mobile Surfen optimiert .
- Sicheres Surfen : Die Seite enthält keine irreführenden Inhalte oder schädliche Software.
- HTTPS : Sie stellen die Seite in HTTPS bereit .
- Keine Eingriffe : Die Seite enthält keine Probleme, die den primären Inhalt abdecken.
- Core Web Vitals : Die Seite wird schnell geladen und konzentriert sich auf Elemente der Interaktivität und visuellen Stabilität.
Viele Websites bieten diese Faktoren bereits an, und wenn Sie einer von ihnen sind, müssen Sie sich keine Sorgen machen.
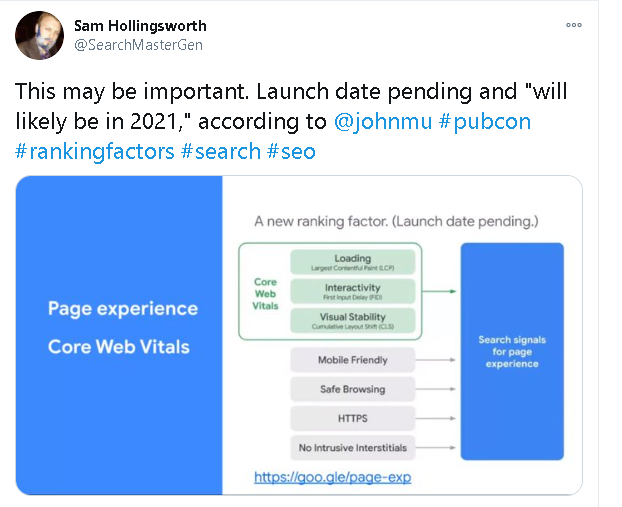
Googles Ankündigung, dass Core Web Vitals zu einem Ranking-Faktor werden

Ich habe in der Pressemitteilung von Google nachgesehen , ob etwas auffällt. Google gab bekannt, dass im Laufe der Zeit Faktoren wie die Geschwindigkeit beim Laden von Seiten und die Benutzerfreundlichkeit von Mobiltelefonen hinzugefügt wurden. Sie möchten jedoch die Bedeutung des On-Page-Erlebnisses deutlich machen.
Sie sehen sich bevorstehende Änderungen des Suchrankings an, die das In-Page-Erlebnis beeinflussen. Google sagt, dass sie diese Seitenerlebnismetriken für die Funktion “Top Stories” auf Mobilgeräten integrieren und die AMP-Anforderung entfernen werden.
Google sagt außerdem, dass sie eine volle Frist von sechs Monaten einhalten werden, bevor dies eingeführt wird. Es sieht also so aus, als hätten wir etwas Zeit, darüber nachzudenken und uns auf den richtigen Weg zu bringen.
Kernmetriken für Web-Vitale
Als Websitebesitzer, -entwickler oder -ersteller berücksichtigen Sie bei der Zusammenstellung Ihrer Website eine Million verschiedener Faktoren.
Wenn Sie derzeit an neuen Websites arbeiten oder Aktualisierungen an vorhandenen Websites vornehmen, sollten Sie diese drei Faktoren in Zukunft berücksichtigen.
Laden: Größte inhaltliche Farbe (LCP)
Größter Contentful Paint oder LCP bezieht sich auf die Leistung beim Laden von Seiten. Es deckt die wahrgenommene Ladegeschwindigkeit ab, was bedeutet:
Wie lange dauert es, bis auf Ihrer Website Elemente angezeigt werden, die für den Benutzer wichtig sind?
Sehen Sie, wie sich dies jetzt von der normalen Seitenladegeschwindigkeit unterscheidet ?
Hier gibt es einen großen Unterschied.
Zum Beispiel ist es üblich, die wichtigsten Informationen und auffälligen Inhalte über der Falte zu halten , oder?
Nun, das nützt niemandem, wenn das Laden all die interessanten “über der Falte” sechs Sekunden dauert.
Wir sehen dies die ganze Zeit, wenn Websites Bilder oder Videos über der Falte haben. Sie nehmen im Allgemeinen viel Platz ein und enthalten wichtige Kontextelemente für den Rest des Inhalts. Sie werden jedoch als letzte geladen, sodass am oberen Bildschirmrand ein großer weißer Bereich verbleibt.
Google achtet darauf, weil sie feststellen, dass dadurch viele Leute abprallen.
Der allgemeine Benchmark für Google beträgt 2,5 Sekunden. Dies bedeutet, dass Ihre Website in 2,5 Sekunden alles im ersten Frame (über der Falte) anzeigen sollte.
Beachten Sie, dass Webseiten schrittweise angezeigt werden. Wenn also die letzten Elemente oben auf Ihrer Seite geladen werden, ist dies Ihr LCP. Ein langsamer LCP = niedrigere Platzierungen und Strafen und ein schneller LCP = höhere Platzierungen; So einfach ist das.
Interaktivität: Erste Eingangsverzögerung (FID)
Die erste Eingangsverzögerung oder FID ist die Reaktionsfähigkeit Ihrer Webseite. Diese Metrik misst die Zeit zwischen der ersten Interaktion eines Benutzers mit der Seite und der Zeit, in der der Browser auf diese Interaktion reagieren kann.
Dieses Web-Vital klingt vielleicht etwas komplex, also lasst es uns zusammenfassen.
Angenommen, Sie füllen ein Formular auf einer Website aus, um weitere Informationen zu einem Produkt anzufordern. Sie füllen das Formular aus und klicken auf Senden. Wie lange dauert es, bis die Website mit der Bearbeitung dieser Anfrage beginnt ?
Das ist Ihre erste Eingangsverzögerung. Es ist die Verzögerung zwischen einem Benutzer, der eine Aktion ausführt, und der Website, die diese Aktion tatsächlich ausführt.
Es ist im Wesentlichen ein Maß an Frustration für den Benutzer. Wie oft haben Sie immer wieder wütend auf die Schaltfläche “Senden” geklickt, weil es ewig dauert?
Dies ist eine riesige UX-Metrik, da dies auch den Unterschied zwischen der Erfassung eines Leads oder eines Verkaufs ausmachen kann.
Wahrscheinlich ergreift jemand Maßnahmen, weil er an dem interessiert ist, was Sie anbieten. Das Letzte, was Sie tun möchten, ist, sie an der Ziellinie zu verlieren.
Visuelle Stabilität: Cumulative Layout Shift (CLS)
Die kumulative Layoutverschiebung bezieht sich auf die Häufigkeit unerwarteter Layoutänderungen und die allgemeine visuelle Stabilität einer Webseite.
Dieser ist unkompliziert und ich habe ein perfektes Beispiel.
Haben Sie jemals durch eine Website gescrollt, etwas Interessantes gesehen, darauf geklickt, aber in letzter Sekunde wird eine Schaltfläche geladen, und am Ende klicken Sie stattdessen darauf?
Jetzt müssen Sie zurückgehen und wieder finden, wonach Sie gesucht haben, und (hoffentlich) auf den richtigen Link klicken.
Oder wenn Sie einen Absatz lesen und Schaltflächen, Anzeigen und Videos beim Lesen immer wieder geladen werden, wodurch der Absatz auf der Seite immer weiter verschoben wird, müssen Sie weiter scrollen, um ihn zu lesen.
Dies sind Anzeichen für eine schlechte On-Page-Erfahrung . Google berücksichtigt diese Probleme, um den Nutzern die bestmögliche Erfahrung zu bieten.
In Zukunft liegt der Fokus auf der Nachahmung einer „persönlichen“ Online-Erfahrung. Da immer mehr Geschäfte schließen und der E-Commerce weiter boomt, liegt es an den Laden- / Website-Eigentümern, ihren Benutzern diese Erfahrung im Geschäft zu bieten.
Für CLS ist es das Ziel, eine Punktzahl so nahe wie möglich bei Null zu haben. Je weniger aufdringliche und frustrierende Seitenänderungen, desto besser.
Die Auswirkungen der wichtigsten Web-Vitale auf die Inhaltsstrategie und die Webentwicklung
Lassen Sie uns nun darüber sprechen, wie Sie die wichtigsten Web-Vitale verbessern und wo Sie diese Informationen erhalten können.
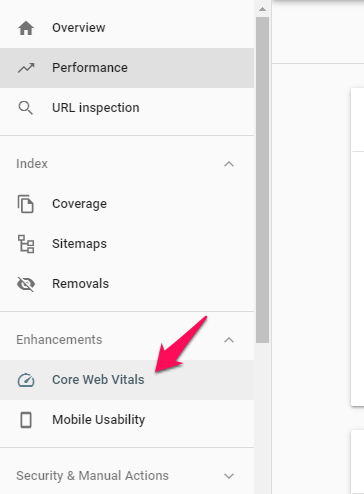
Gehen Sie zu Ihrer Google Search Console , wo Sie sehen, dass der Geschwindigkeitstest durch “Core Web Vitals” ersetzt wurde.

Wenn Sie darauf klicken, wird ein Bericht für Mobilgeräte und ein Bericht für Desktops angezeigt.
Sie sehen eine Liste mit schlechten URLs, verbesserungsbedürftigen URLs und guten URLs.
Denken Sie daran, dass Google die drei zuvor besprochenen Faktoren berücksichtigt, um die Qualität der URL zu bestimmen.

Wenn Sie also viele schlechte URLs haben, bedeutet dies, dass sie den kritischsten Inhalt nur langsam anzeigen, Aktionen nur langsam verarbeiten und durch zu häufiges Ändern des Layouts kontinuierlich eine schlechte Erfahrung bieten.

Wenn die URL “verbessert werden muss”, kann es eine leichte Kombination von zwei oder drei davon geben. Eine gute URL wird sauber ausgecheckt.
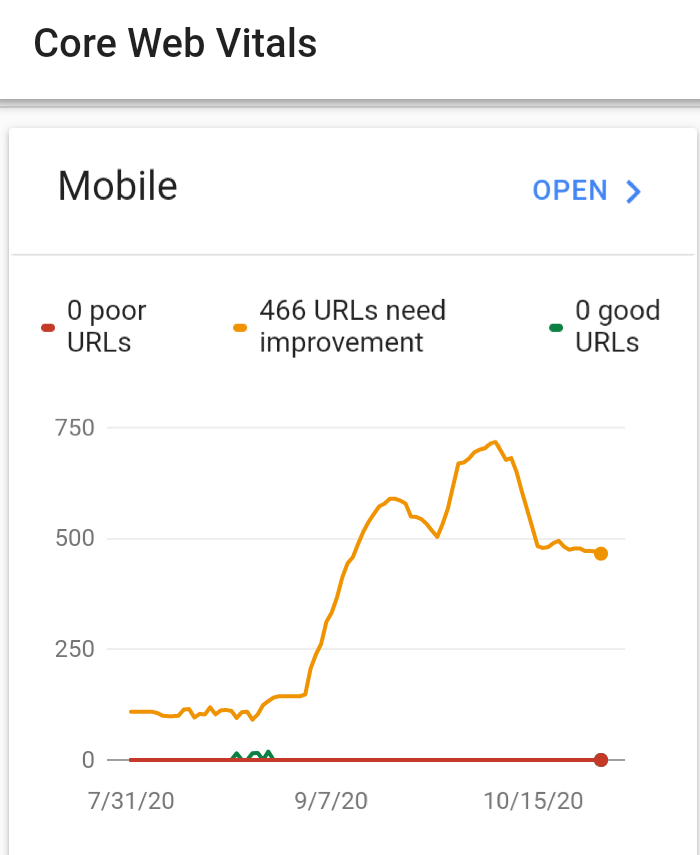
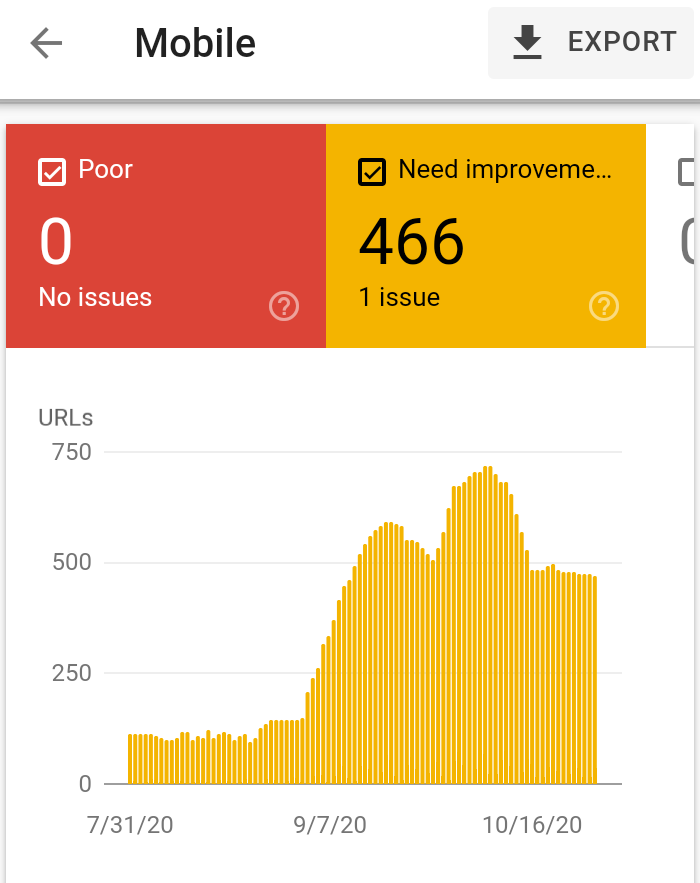
Wenn Sie den Bericht beispielsweise auf Mobilgeräten öffnen, wird eine Seite angezeigt, die möglicherweise so aussieht.

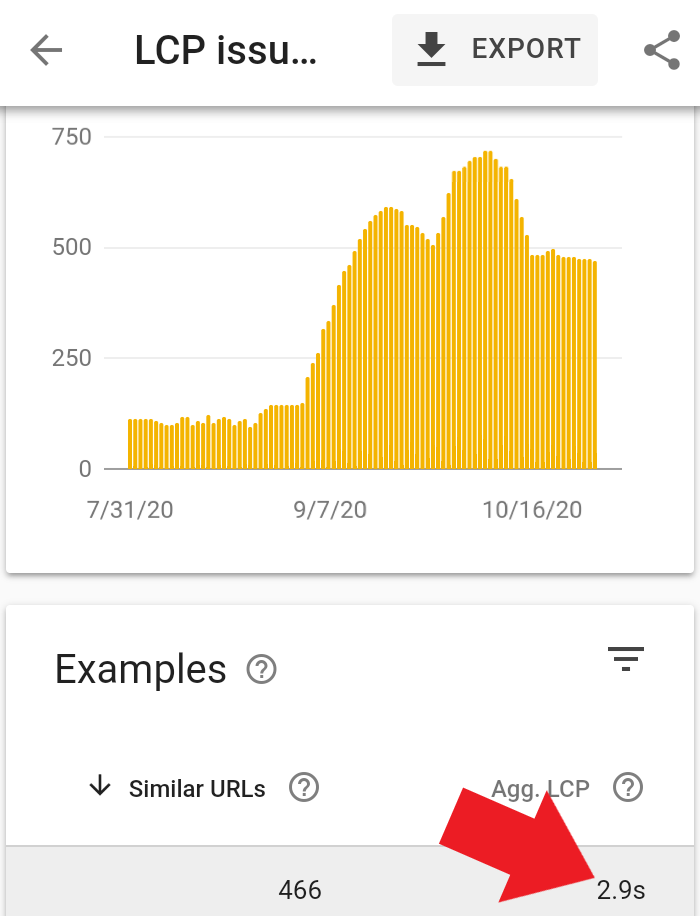
Dies ist ein Beispiel für eine Website, die verbessert werden muss. Hier geht es um die Leistung beim Laden von LCP oder Seiten.
Das Ziel ist 2,5 Sekunden auf Mobilgeräten, und diese URL hat einen durchschnittlichen LCP von 2,9 Sekunden. Dies zeigt also deutlichen Verbesserungsbedarf.
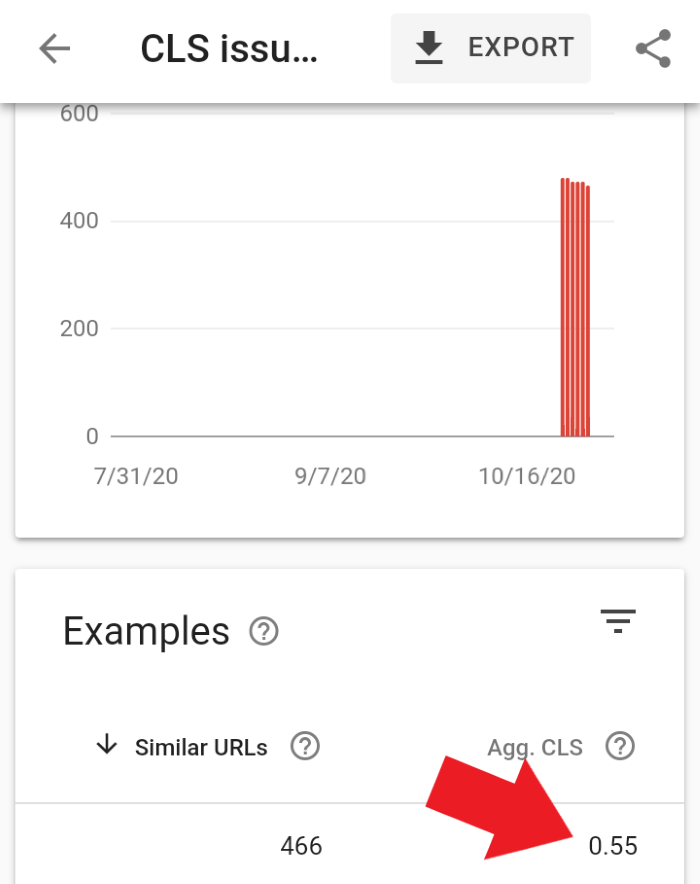
Wenn wir zum Desktop-Bericht übergehen, finden Sie hier einige Beispiele für schlechte URLs.
Dieser hat ein CLS-Problem, was bedeutet, dass die Website so geladen wird, dass sich die physische Struktur der Website zu oft ändert.
Das Ziel hierfür ist 0,25, und diese Webseite hat einen CLS von 0,55. Es heißt auch, dass 472 URLs von demselben Problem betroffen sind, sodass dieser Websitebesitzer noch viel Arbeit vor sich hat, um dieses Problem zu beheben.

Ich bin ein großer Fan der Transparenz dieser Berichte, da Google es einfach macht, das Problem zu finden und zu beheben.
Sie können sogar auf die Schaltfläche “Validieren” klicken, wenn Sie glauben, das Problem behoben zu haben. Google überprüft Ihren Fortschritt und aktualisiert den Bericht.
So verfolgen Sie die wichtigsten Web-Vitale Ihrer Website
Das Verfolgen Ihrer Core Vitals ist so einfach wie das Aufrufen der Suchkonsole und das Anzeigen der einzelnen Web-Eigenschaften von Fall zu Fall. Du wirst hineingehen und damit herumspielen wollen, um zu sehen, wo du stehst.
So verbessern Sie die wichtigsten Web-Vitale
Sobald Sie Ihren Bericht abgerufen haben, ist es Zeit, einige Änderungen vorzunehmen.
Sie können das LCP verbessern, indem Sie die Menge an Inhalten, die Sie oben auf der Webseite anzeigen, auf die wichtigsten Informationen beschränken. Wenn es für ein Problem, das der Besucher zu lösen versucht, nicht von entscheidender Bedeutung ist, verschieben Sie es auf der Seite nach unten.
Das Verbessern der FID ist einfach und es gibt vier Hauptprobleme, die Sie ansprechen möchten:
- Reduzieren Sie die Auswirkungen von Code von Drittanbietern Sie die : Wenn mehrere Prozesse gleichzeitig ablaufen, dauert es länger, bis die Aktion funktioniert.
- Reduzieren Sie die Ausführungszeit von JavaScript: Senden Sie nur den Code, den Ihre Benutzer benötigen, und entfernen Sie unnötige Elemente.
- Minimieren Sie die Arbeit des Hauptthreads : Der Hauptthread erledigt den größten Teil der Arbeit. Wenn Sie dieses Problem haben, müssen Sie die Komplexität Ihres Stils und Ihrer Layouts reduzieren.
- Halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein : Stellen Sie sicher, dass Sie nicht versuchen, große Dateien zu übertragen.
Um CLS zu verbessern, müssen Größenattribute und Videoelemente auf allen Medien berücksichtigt werden. Wenn Sie vor dem Laden des Inhalts den richtigen Speicherplatz für einen Inhalt zulassen, sollten während des Vorgangs keine Seitenverschiebungen auftreten.
Es hilft auch, Transformationsanimationen einzuschränken, da viele von ihnen Layoutänderungen auslösen, unabhängig davon, ob Sie dies möchten oder nicht.
Fazit
Core Web Vitals und SEO gehen Hand in Hand, und wir alle wissen, dass wir keinen einzelnen Ranking-Faktor ignorieren können, wenn wir unsere Konkurrenz schlagen und unsere Rankings behalten wollen.
Wissen wir genau, welchen Einfluss Core Web Vitals auf unsere Reihen haben? Nein, das tun wir nicht. Google widmet dem On-Page-Erlebnis jedoch viel mehr Aufmerksamkeit .
Befolgen Ihre Websites die Best Practices für Core Web Vitals? Lass uns wissen!